Web Resource monitoring
The Web Resource monitors enable you to analyze the following resources on the web server during a scenario run: throughput, bytes sent, HTTP requests, downloaded pages, server retries, TCP/IP connections, and SSL connections.
You can view the following resource monitor graphs during a scenario run.
In this topic:
- Hits per Second graph
- Throughput graph
- Pages Downloaded per Second graph
- Retries per Second graph
- Connections graph
- Connections per Second graph
- SSLs per Second graph
- WebSocket Statistics graph
- HTTP Responses per Second graph
- Bytes Sent per Second graph
- Server Requests per Second graph
Hits per Second graph
The Hits Per Second graph shows the number of hits (HTTP requests) to the web server (y-axis) as a function of the elapsed time in the scenario (x-axis). This graph can display the whole step, or the last 60, 180, 600, or 3600 seconds. You can compare this graph to the Transaction Response Time graph to see how the number of hits affects transaction performance.
Throughput graph
The Throughput graph shows the amount of throughput (y-axis) on the web server during each second of the scenario run (x-axis). Throughput is measured in bytes and represents the amount of data that the Vusers received from the server at any given second. You can compare this graph to the Transaction Response Time graph to see how the throughput affects transaction performance.
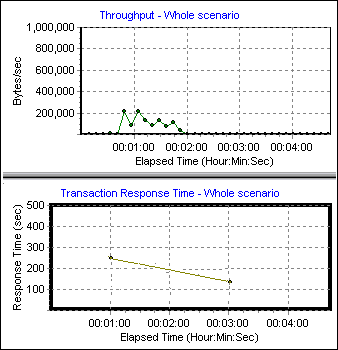
In the following example, the Transaction Response time graph is compared with the Throughput graph. It is apparent from the graph that as the throughput decreases, the transaction response time also decreases. The peak throughput occurred at approximately 1 minute into the step. The highest response time also occurred at this time.
Example:

Pages Downloaded per Second graph
The Pages Downloaded per Second graph shows the number of web pages (y-axis) downloaded from the server during each second of the scenario run (x-axis). This graph helps you evaluate the amount of load Vusers generate, in terms of the number of pages downloaded.
Note: To view the Pages Downloaded per Second graph, you must select Pages per second (HTML Mode only) from the script's runtime settings Preferences tab before running your scenario.
Like throughput, downloaded pages per second is a representation of the amount of data that the Vusers received from the server at any given second.
-
The Throughput graph takes into account each resource and its size (for example, the size of each .gif file, the size of each web page).
-
The Pages Downloaded per Second graph takes into account simply the number of pages.
You can analyze performance by viewing the individual graphs or merging the results of several graphs. For details, see View and customize online monitor graphs.
Retries per Second graph
The Retries Per Second graph shows the number of attempted web server connections (y-axis) as a function of the elapsed time in the scenario (x-axis).
A server connection is retried when:
-
The initial connection was unauthorized
-
Proxy authentication is required
-
The initial connection was closed by the server
-
The initial connection to the server could not be made
-
The server was initially unable to resolve the load generator's IP address
Connections graph
The Connections graph shows the number of open TCP/IP connections (y-axis) at each point in time of the scenario (x-axis). One HTML page may cause the browser to open several connections, when links on the page go to different web addresses. Two connections are opened for each web server.
This graph is useful in indicating when additional connections are needed. For example, if the number of connections reaches a plateau, and the transaction response time increases sharply, adding connections would probably cause a dramatic improvement in performance (reduction in the transaction response time).
Connections per Second graph
The Connections Per Second graph shows the number of new TCP/IP connections (y-axis) opened and the number of connections that are shut down each second of the scenario (x-axis).
This number should be a small fraction of the number of hits per second, because new TCP/IP connections are very expensive in terms of server, router and network resource consumption. Ideally, many HTTP requests should use the same connection, instead of opening a new connection for each request.
SSLs per Second graph
The SSLs per Second graph shows the number of new and reused SSL Connections (y-axis) opened in each second of the scenario (x-axis). An SSL connection is opened by the browser after a TCP/IP connection has been opened to a secure server.
Because creating a new SSL connection entails heavy resource consumption, you should try to open as few new SSL connections as possible; once you have established an SSL connection, you should reuse it. There should be no more than one new SSL connection per Vuser.
If you set your runtime settings to simulate a new Vuser at each iteration (using the runtime settings Browser Emulation node), you should have no more than one new SSL connection per Vuser per iteration. Ideally, you should have very few new TCP/IP and SSL connections each second.
WebSocket Statistics graph
The WebSocket Statistics graph provides you with WebSocket statistics for your test run: the number of new connections, the number of bytes sent and received, and the number of failed connections.
For details, see WebSocket Statistics monitor.
HTTP Responses per Second graph
The HTTP Responses per Second graph shows the number of HTTP status codes (y-axis)—which indicate the status of HTTP requests, for example, "the request was successful" or "the page was not found"—returned from the web server during each second of the scenario run (x-axis).
The HTTP responses are grouped by status code. You can also group the results shown in this graph by script (using the "Group By" function) to locate scripts which generated error codes.
For a list of status codes and their explanations, see HTTP status codes.
Bytes Sent per Second graph
The Bytes Sent per Second graph displays the amount of data (measured in bytes) that the Vusers sent to the server at any given second. This graph is specifically relevant for DevWeb tests in a scenario run.
This graph helps you evaluate the amount of load that Vusers generate, in terms of the data sent to the server.
Server Requests per Second graph
The Server Requests per Second graph displays statistics on the hits (HTTP requests) per host. The host is defined by the server hostnames in the script.
This graph is specifically relevant for DevWeb tests in a scenario run, and helps you evaluate how the number of hits affects performance on each web server.
 See also:
See also: