Add external actions
You can add custom actions to ALM Octane toolbars that launch external websites or applications. The external websites or applications can read information from the ALM Octane launching entity, and send commands back to ALM Octane.
Note: External actions is available as a technical preview.
Overview
You can configure a custom action that will be added to the toolbar of a specified entity in ALM Octane. The button can be added to either the grid view or the details view of the specified entity.
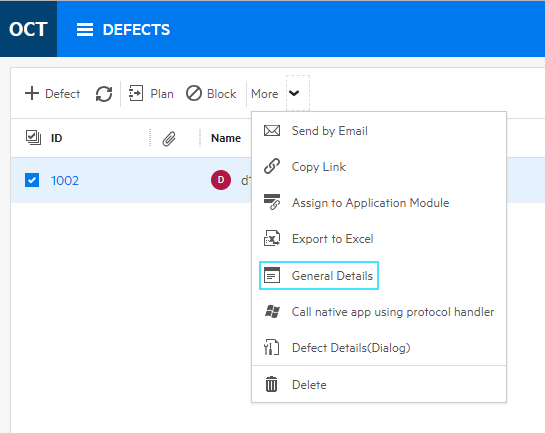
Example:

In this case, we added a custom action with the tooltip General Details to the defects grid toolbar. When clicked, the action opens an external website that lists the defects selected in the grid.
To add custom actions, Shared Space Admin permissions are required.
Add a custom action
You add custom actions by configuring a JSON file in the External Action editor.
To add a custom action:
- Log in to ALM Octane as a Share Space admin.
-
From the main ALM Octane user area, select Settings > Management > External action editor.
The editor allows you to write or paste JSON code that represents the custom buttons you are adding to ALM Octane.
- Click Load Demo, to load JSON code with examples of various configuration options for the custom actions.
The JSON file can include code for one or more custom actions.
JSON Structure
Following is a code sample for a single custom action. The properties are described below.
[
{
"name": "defect-details",
"title": "Defect Details",
"entity_type": ["defect"],
"views": ["list", "details"],
"icon": "rss",
"url": "https://server.domain.com/some-application?entity_ids={entity_ids}&entity_type={entity_type}&shared_space={shared_space}&workspace={workspace}&user_login={user_login}&email={user_email}&action=defect-details",
"single_entity": true,
"events": false,
"dialog": "large"
}
]
Custom button properties
| Property | Description |
|---|---|
| name | Unique action name, used to identify the action in logs and errors. |
| title |
For toolbars where the icon and label are displayed, this value will be used as the button label. For toolbars where only the icon is displayed, this value will be used as the button tooltip. |
| entity_type |
List of entity types to which the button will be applied. The entity type names are same as in the REST API. For example: defect, test, release You can use also aggregated types, such as work_item. The button will be applied to all subtypes of the aggregated type. For example: Define the type work_item to apply the button to user stories, defects. |
| views |
List of view types in which this action should be visible. Allowed values: list, details |
| icon | The icon to be displayed for this button. See the list of possible Icons. |
| single_entity |
Set to true, to determine that the button will be enabled only when a single item is selected in the grid and disabled when multiple items are selected. Set to false, to determine that the button will be enabled both when a single or multiple items are selected. |
| dialog |
By default, the referenced website or application opens in a new tab. To embed an application inside an ALM Octane dialog box, rather than a new tab, define the dialog property. Allowed values: small, medium, large Caution: Embedding an action can pose security risks for ALM Octane users if the embedded application is not properly secured. If dialog is defined, the url property (see below) needs to contain the source of an iframe that will open inside the dialog box. The embedded application can trigger events that control its dialog box, via "messages". A message will be handled by ALM Octane only if the values of workspace, shared_space and dialog_id are identical to those that were provided to the embedded application. Any other values will cause the message to be ignored. For message examples, see Embedded application code examples. |
| url |
The URL or URI to be activated when user clicks on the button. url can be either of the following:
URL tokens In addition to the URL or URI of the target application, you can include also tokens. Tokens represent information regarding the selected entities. The tokens are replaced by ALM Octane by the actual values during runtime, and transferred to the target application. The following example contains all the tokens that you can include in the url property:
You can include part or all of the supported tokens in the URL. It is best to include only the tokens that are required by the invoked application. In addition, you can add other query parameters to the URL to send additional information to the target application. In the example above, we added Supported tokens:
|
| events |
Optional. Indicate whether the action supports receiving events back from the target web application. Allowed values: true / false Default: false. This functionality poses a potential security risk. Note: Not supported in Internet Explorer. Supported events:
For implementation notes and code examples, see: Trigger ALM Octane events from external app. |
| workspaces |
Optional. When present, designates the workspaces to which the action applies. Syntax: Number array of workspace IDs. Example: Note: |
| exclude_workspaces |
Optional. When present, designates the workspaces to which the action does not apply. Syntax: Number array of workspace IDs. Example: Note: |
Embedded application code examples
The following examples assume that params holds parameters that were sent to the external application via the url parameter.
Example 1. Set the dialog box title
var message = {
event_name: 'octane_set_dialog_title',
shared_space: '1004',
workspace: '1006',
data: {
dialog_id: params.dialog_id,
title: 'Our custom dialog title',
},
};
window.parent.postMessage(message, '*');Example 2. Close the dialog box
var message = {
event_name: 'octane_close_dialog',
shared_space: '1004',
workspace: '1006',
data: {
dialog_id: params.dialog_id,
refresh: true,
},
};
window.parent.postMessage(message, '*');Set refresh: true in the message to instruct ALM Octane to refresh the displayed view. This can cause either the grid view or the details view to refresh, depending on the view from which the action was triggered.
In addition to the above events, that relate to embedded actions, you can trigger other events from the external application. For details, see Trigger ALM Octane events from external app.
Trigger ALM Octane events from external app
Following is a JavaScript code sample that triggers an event in ALM Octane. The code should be implemented in the target web application.
var message = {
event_name: 'octane_refresh_entity',
shared_space: '1004',
workspace: '1006',
data: {
entity_type: 'work_item',
entity_ids: ['1003', '4005'],
},
};
window.opener.postMessage(message, '*');
Implementation notes
- For actions opened in a new browser tab, messages should be posted using
window.opener. - For actions embedded inside an ALM Octane dialog box, messages should be posted using
window.parent. - If the code fails on "opener undefined", check that the action is configured with
"events": true. - If a refresh event or a message is sent for an entity that is currently being edited by the user and has changes unsaved to the server, the UI will not refresh to prevent data loss.
Code examples of supported events
Icons
Choose an icon from the list below to use as a custom button.
Tip: To view in full detail, click to zoom in, then right-click the image and open in a new tab.
Use CORS for external actions
If your external actions are hosted on a domain other than ALM Octane, you can establish trust by either using an API key in the code, or using the CORS mechanism.
This section discusses using the CORS mechanism for external actions.
The CORS mechanism for external ALM Octane actions involves the following:
- Set CORS configuration parameters.
- Send an anti-CSRF cookie in requests.
To enable CORS actions:
- Make sure the following CORS parameters are enabled and configured: CORS_ENABLED, CORS_ALLOW_ORIGIN, CORS_MAX_AGE
-
Set the following site parameter:
Parameter Value SAME_SITE_COOKIE_ATTRIBUTE None For details on working with parameters, see Configuration parameters.
To send an XSRF cookie in requests:
To prevent non-authorized servers from accessing the ALM Octane server, requests from external servers need to include an XSRF header that sends a unique cookie.
Following is a sample code snippet for an XSRF header:
let cookies = decodeURIComponent(document.cookie);
let xsrf = cookies
.split(";")
.map((s) => s.trim())
.find((c) => c.startsWith("XSRF_COOKIE="))
.split("=")[1];
await fetch(url, {
headers: {
"XSRF-HEADER": xsrf,
"content-type": "application/json",
},
method: "PUT",
...
});
Host external actions in ALM Octane
As an alternative to storing external action code on an external server and establishing trust with ALM Octane, you can upload the external action code to ALM Octane.
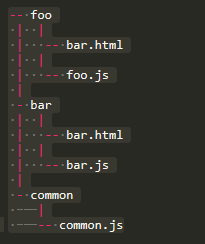
You can upload multiple external actions, all zipped in the same bundle. The different external actions can also use shared code. For example, if you have external actions foo and bar that reference shared code common, structure the folders as follows:

Prerequisites
- Make sure that the parameter SUPPORT_EXTERNAL_ENTITY_ACTIONS_BUNDLE is enabled.
- Configure the other external action parameters as required: EXTERNAL_ENTITY_ACTIONS_BUNDLE_MAX_SIZE, EXTERNAL_ENTITY_ACTIONS_FILE_EXTENSION_WHITE_LIST
For details on working with parameters, see Configuration parameters.
To upload external actions to ALM Octane:
- Zip your code files.
- In the Settings menu, select External action editor.
- Click Upload Actions, and select your zip file.
-
In the external action editor, point the external action URL to the ALM Octane server. Example:
"url": "{octane_url}/api/shared_spaces/{shared_space}/external-entity-actions/bundle/foo/foo.html
foois the name of the folder that hosts the application files.foo.htmlis a file within the bundle, the entry point to the application.
REST API for external actions
The following examples demonstrate GET and PUT scripts for reading and updating external actions.