Example of calculating column totals
You can configure a numeric column to dynamically calculate and display the column total. This topic provides details and an example of how to configure the column.
Configure a numeric column to calculate column total
The following example shows how to configure a numeric column to calculate and display the column total.
XYZ Corporation uses a request for creating and tracking employee equipment orders. XYZ has included a table component field on their request type for gathering the order information. Employees specify the Purchase Items and Cost for each item. The table component automatically calculates the total value for the Cost column.
First, XYZ creates a validation with the following settings:
-
Component Type = Table Component
-
Column 1 = Purchase Item of the Text Field validation
-
Column 2 = Cost of the Number validation
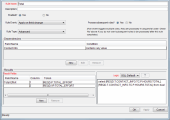
In the Field window for the Cost column, the Attributes tab, select Yes for the Display Total field.
Note: The Display Total field is enabled only if the field's validation is a number.
Next, XYZ Corporation adds a field to their Order request type that uses this validation.
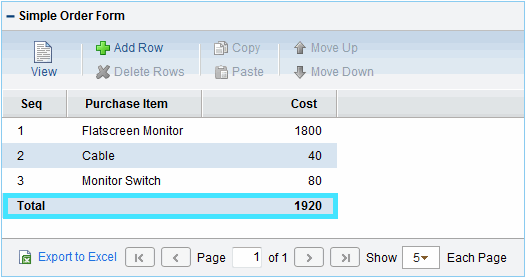
When a user creates a request of that type, the user can open the order form by clicking the table component icon next to the field. The Total column at the bottom of the table dynamically calculates and displays the sum of the Cost column values as the user updates the table.

Use total token to calculate column total
When the Display Total attribute for a numeric column is set to Yes, you can also use the total token to calculate and display the column total in other request fields.
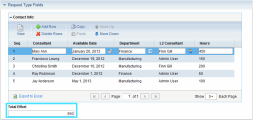
For example, in the screenshot below, the Total Effort field references the [REQD.T.CONTACT_INFO.TC.P.HOURS.TOTAL] total token, showing the total value of the Hours column in the Contact Info column.
 See also:
See also: