Relevant for: API testing only
When your step has properties that are arrays, you can assign them data as a fixed-size array or through data relations.
Fixed-Size Array Assignment
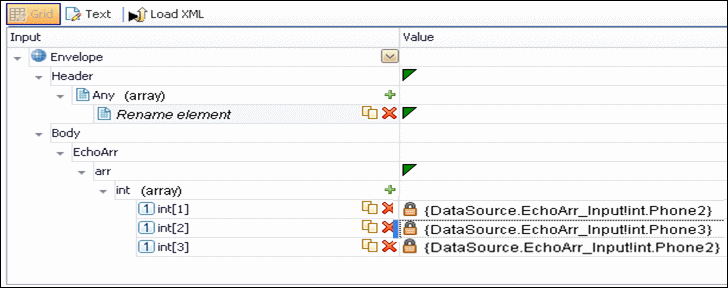
In the fixed-size method, assign each element of a fixed-size array to any column in a data table.
The following example shows three array elements assigned to different columns of a data table.

Through Data Relations
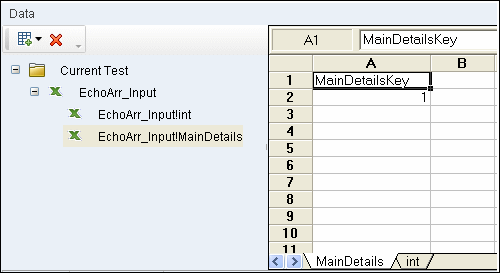
When you have one or more data relations defined, as described in Create a new child relation, UFT One assigns data from a single column.
Link the first element of the array to a column in a data source.
For UFT One to assign data based on a data relation, the following conditions must be present:
-
The data source in the link is defined in a data relation.
-
The parent data source is attached to the loop containing the step.
-
Only the first element of the array is mapped to the child data source. If you map another array element to a different column, simple based assignment will be used.
The following example shows a single array element linked to a child data source. In this example, all elements of the array will take values from the same column, using the data-relation based assignment.

The link to the first element indicates the column from which the values for all of the array elements will be taken.

If you create a simple link to data, and the data source is already designated as a child in a data relation, the behavior will be relation-based.
Data-driven array elements will always be assigned using the data relation based assignment, using the column assigned to the first element.
Data Assignment for Array Checkpoints
For relation-based data assignment, the drop down list adjacent to the name of the parent array node provides the following options for checkpoint validation:
| Fixed |
Checks that each of the returned array elements matches the corresponding array element in the data table in the Data Pane. Each array is marked by an index number, as it checks the arrays by their index. |
| All |
Checks that all of the returned array elements match the array element in the Data Pane. In this mode, arrays are not marked by an index number. For example:
|
| Contains |
Checks that at least one of the returned array elements matches the value of the property in the Checkpoints pane. In this mode, arrays are not marked by an index number. |