Descriptive programming in multiple browser testing - Use-case scenario
One of the challenging parts of cross-browser testing of your applications or Web pages is the object identification of objects in different browser types. Because each browser type can read the HTML code of your application and translate this differently, OpenText Functional Testing may have trouble identifying the same objects in different browsers.
One technique that you can use when OpenText Functional Testing is not identifying objects correctly is descriptive programming. When you insert a programmatic description into your test instead of the actual test object name, OpenText Functional Testing searches for the object in your application matching the description.
In this use-case scenario, see how OpenText Functional Testing can find a problematic object using description instead of the test object name for the object (as stored in the object repository.).
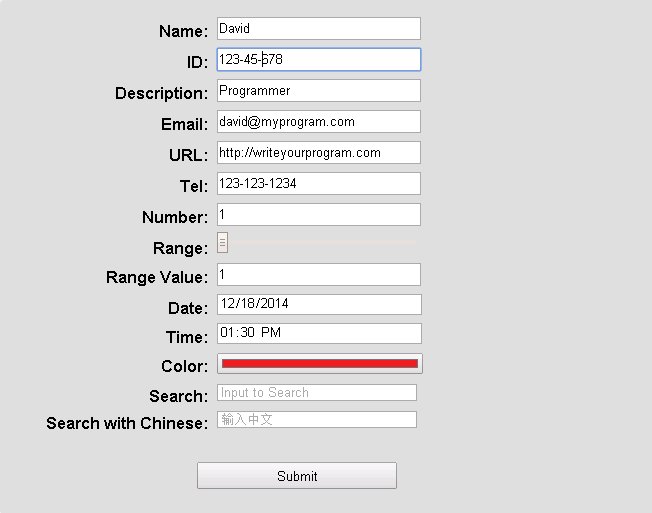
In your application, you are trying to test this area of your application, containing a number of edit fields:

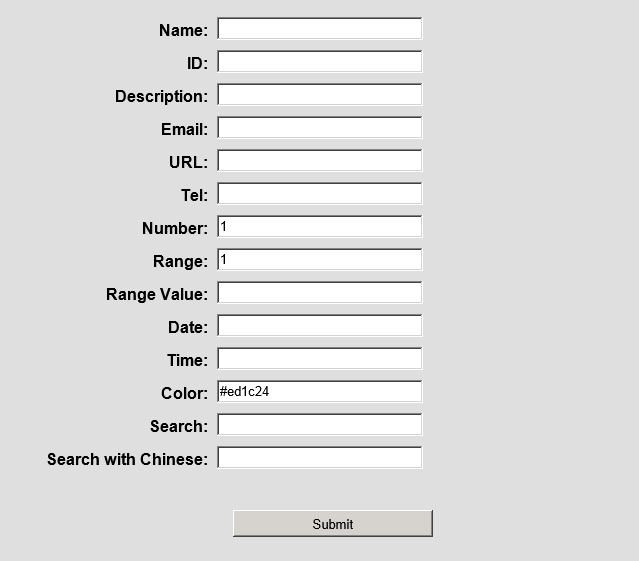
In Chrome and Firefox, the application area displays as seen above. However, in Internet Explorer, the window has a different appearance, particularly the Color field:

Even though the visual appearance is different, a closer look shows that the object properties of the Color field are basically the same:


In the object repository, the Color field object is recognized as a WebEdit object with the name colorexample (as it was by the Object Spy):

Based on this, when you insert a test step for this object, it is displayed like this:
Browser("Objects Demo").Page("HTML5 testing").WebEdit("colorexample").Set
However, when you run the test step, there are varying results:
-
The step runs on Chrome and Firefox without problem.
-
The step fails on Internet Explorer:

A closer look at the properties in the Object Spy for the colorexample object shows slight differences in the properties between Internet Explorer and Chrome:


In this case, the property difference is causing OpenText Functional Testing to not identify the object in Chrome. As a result, modify the step using descriptive programming:
Browser("Objects Demo").Page("HTML5 testing").WebEdit("name:=colorexample", "htmltag:=INPUT").Set "#ed1c24"
Using this statement, when the test runs, the step runs without a problem:

Thus, by changing the test step to use descriptive programming, OpenText Functional Testing is able to identify the object and run the test step across all browsers.









