This lesson describes how to create and run a Web service API test, using custom activities imported into OpenText Functional Testing from a Web Service Description Language (WSDL) file.
WSDL files can store service descriptions, defining the service metadata and operations or methods. OpenText Functional Testing can read the WSDL and create the service's methods and activities for you in the Toolbox pane.
Use custom imported services whenever standard activities do not match the processes that your app performs.
Add a Web service test to your MyFlight Application solution to test the Web (API) of the MyFlights app.
To create the API test:
-
Start with OpenText Functional Testing and the MyFlight Application solution open.
For more details, see Start OpenText Functional Testing and create a solution.
- Select the New dropdown
 in the toolbar, and then select New Test.
in the toolbar, and then select New Test. -
In the New Test dialog:
- Select API Test.
- In the Name field, enter MyFlightWebService.
- In the Location field, ensure that the test is saved in the C:%HOMEPATH%\My Documents\UFT One directory.
Click Create to add the test to your solution.
- Continue with Import a Web service.
Import the MyFlight service description and its methods into OpenText Functional Testing.
To import the service description and methods:
-
Start the Flight API app. For details, see Flight API layer.
Note: Keep the OpenText Flights Service APIs dialog open while performing this lesson to ensure that the Flights API service is running while OpenText Functional Testing runs the test.
- In the OpenText Flights Service APIs dialog, click Copy WSDL Path to copy the service path to the clipboard.
-
In OpenText Functional Testing, select the Import WSDL
 toolbar dropdown, and select Import WSDL from URL or UDDI.
toolbar dropdown, and select Import WSDL from URL or UDDI. -
In the Import WSDL from URL or UDDI dialog, select URL.
Then click in the Address field and paste the URL to the service path you'd copied from the OpenText Flights Service APIs dialog.
-
Click OK to import the service into OpenText Functional Testing.
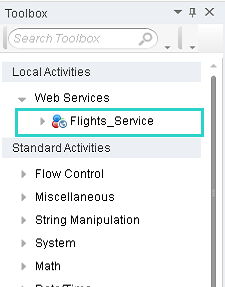
The methods are now displayed in the Toolbox pane.

- Continue with Build and parameterize your Web service test.
This exercise describes how to build and parameterize a Web service test for the Flights API, including steps to get flights, and create a flight order.
An API service test flow should match the steps in the application flow as closely as possible. You should already be familiar with the steps in the app from the test you created for the GUI layer. For more details, see GUI testing tutorial.
This section includes the following parts:
-
In the Toolbox pane, expand the Local Activities > Web Services > Flights_Service > FlightsServiceMethods to display all the methods imported from the WSDL file.
-
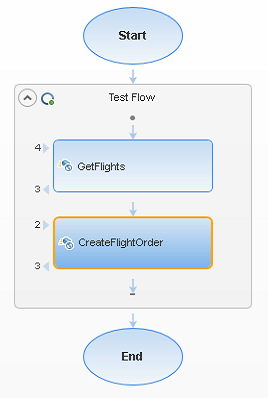
Drag the GetFlights method to the Test Flow box on the canvas to create the first step.
-
Drag the CreateFlightOrder method to the Test Flow box to create the second step.

- Continue with Link the FlightNumber value to the GetFlights output.
Link the FlightNumber value to the GetFlights output
-
Select the CreateFlightOrder step in the canvas to display the Properties pane.
-
In the Input/Checkpoints tab on the Properties pane, navigate down to the Body > CreateFlightOrder > FlightOrder > FlightNumber row.
- Select or hover over the FlightNumber row, and click the Link to a data source button
 .
. -
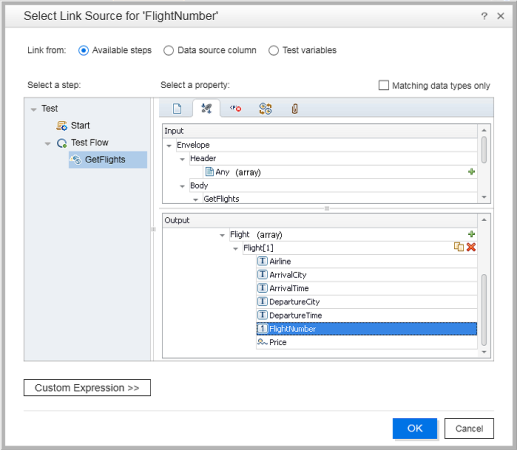
In the Select Link Source dialog, select Available steps at the top.
On the left, select the GetFlights step.
On the right, in the Output section, expand the GetFlightsResult node.
-
In the Flight (array) row displayed, click Add
 .
. -
Expand the Flight[1] array that's shown, to display a list of all the GetFlights step output properties.
Scroll down to view the FlightNumber property.
-
Select the FlightNumber property, and click OK.
When prompted if you want to enclose the target step in a loop, select No.
OpenText Functional Testing updates the Value column for the FlightNumber property to reflect the link.
-
Continue with Add a data source to use in your test.
Add a data source to use in your test
- Display the Data pane if it's not already shown (View > Data).
-
In the Data pane, click New Data source
 , and select Excel.
, and select Excel. -
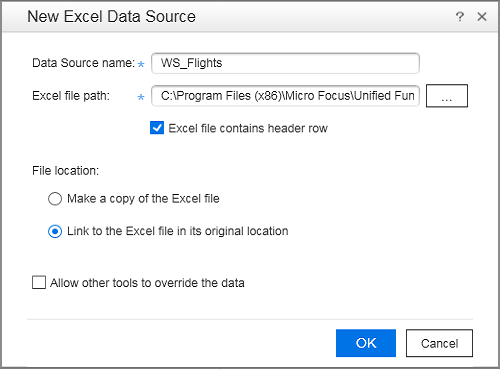
In the New Data Source dialog:
- In the Name field, enter WS_Flights.
- Browse to and select the Excel file stored in the <Installdir>\samples\Flights Application directory.
- In the dialog that pops up, for the sake of this tutorial, click No to not convert the Excel file path to a relative path.
- Select Link to the Excel file in its original location.

Click OK to add the Excel data to your test.
- Continue with Link the test step to the data source.
Link the test step to the data source
-
In the canvas, select the GetFlights step to display the Properties pane.
-
In the Input/Checkpoints
 tab of the Properties pane, expand the GetFlights node.
tab of the Properties pane, expand the GetFlights node. -
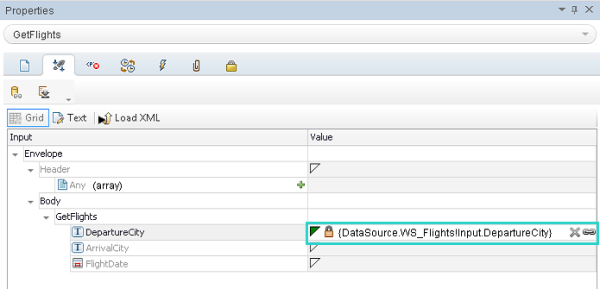
Hover over or select the DepartureCity row, and then click the Link to a data source button
 .
. -
In the Select Link Source dialog:
- At the top, select Data source column.
- On the left, select WS_Flights!Input.
- On the right, select DepartureCity.
-
Click OK to link the DepartureCity property value to the DepartureCity column in the data table.
OpenText Functional Testing reflects this change in the Properties pane.
-
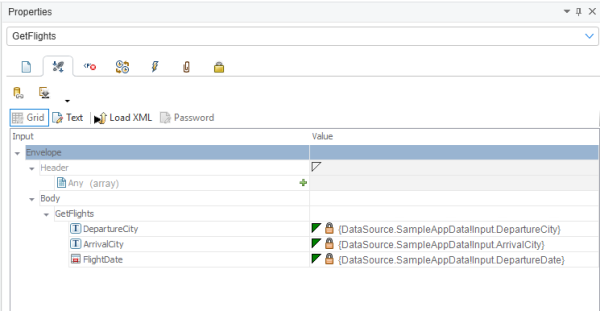
Repeat the previous steps for the ArrivalCity and FlightDate values.
For the FlightDate value, select DepartureDate.
-
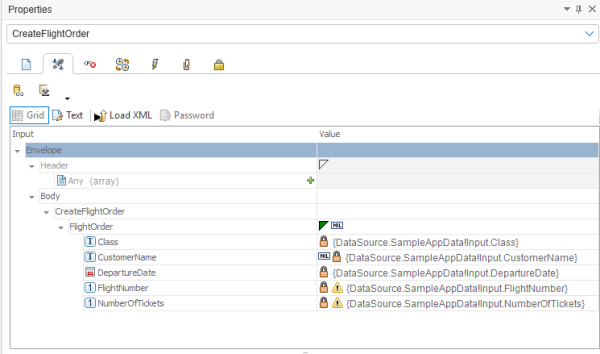
Back in the canvas, select the CreateFlightOrder step.
Repeat these steps again for the following values:
- Class
- CustomerName. For this value, first click the selected box to remove the NIL value before linking this property.
- DepartureDate
- NumberofTickets
When you're done, the Properties pane should look like this:
- Continue with Set data source navigation settings.
Set data source navigation settings
Configure how OpenText Functional Testing handles your data during a test run:
-
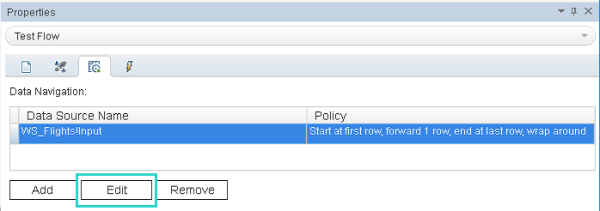
In the canvas, select the Test Flow box to display the Properties pane for the test flow.
-
In the Properties pane, select the Data Sources tab
 .
. -
Select the WS_Flights!Input entry in the table and click Edit.
-
In the Data Navigation dialog, specify the data navigation details as follows:
Start at: First row Move by: 3 rows Forward End at: Last row Upon reaching the last row: Wrap around -
Click OK, and save your test.
-
Continue with Run the Web service test.
Run the Web service test you created in the previous steps.
To run the web service test:
-
Ensure that the Flight API app is still running. For more details, see Analyze your application.
-
Define the number of test iterations. In the canvas, select the Test Flow box.
-
In the Input tab
 on the Properties pane:
on the Properties pane:- Select the 'For' Loop option.
- In the Number of Iterations field, enter 4.
-
Click the Run toolbar button
 .
.Ensure that the MyFlightWebService test is selected, and then click Run to run your test.
-
When the test is complete and the run results are shown, navigate down in the Test Flow to any of the GetFlights nodes.
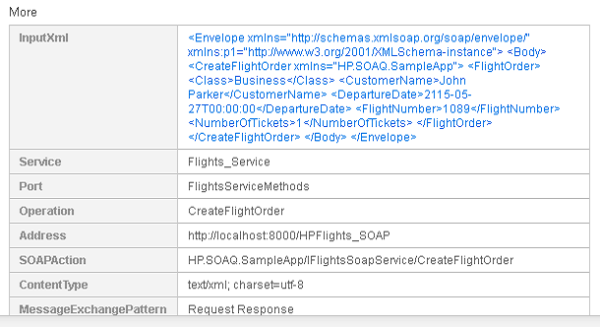
In the captured data for the step, scroll down until the More area is visible. This is where OpenText Functional Testing shows the HTTP Request and Response information for the Web service call that was performed.
For example:
-
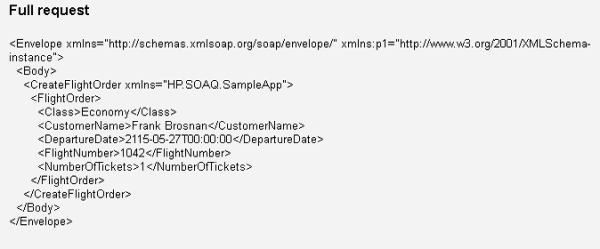
Click the link in the Full Request cell to view the input properties sent for the selected step.
For example:
-
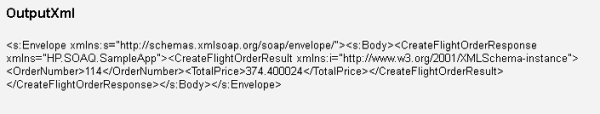
Scroll down further and click the link in the OutputXML cell to view the step's output properties.
For example:
-
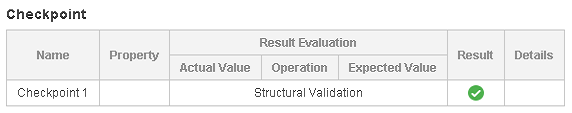
Scroll down further to view the Checkpoint area to display checkpoint results.
For example:

- Continue with one of the other exercises in the tutorial.
 Next steps:
Next steps: