複数のブラウザの使用 - オブジェクトの認識の問題
このトピックでは、アプリケーションやページのコントロールとオブジェクトを識別する際の問題の対処方法について説明します。
ブラウザ間でのオブジェクトの認識
Web アプリケーションや Web ページを複数のブラウザでテストする場合、最大の課題の 1 つがアプリケーション/ページのコントロールとオブジェクトの認識です。
ブラウザのアーキテクチャが異なるため、コントロールやオブジェクトの認識方法や表示方法もブラウザによって異なります。これは、表示上の違いもあれば、目には見えないプロパティの違いもあります。
UFT One はこうしたプロパティ(表示と非表示のどちらも)を HTML タグの記述に基づいて使用するため、ブラウザ・タイプの違いにより、オブジェクトの認識が問題になります。
この問題の原因は、ブラウザのレイアウト設定の違いのような基本的なものです。たとえば、ツールバー、ブックマーク、タブ・レイアウトの構造はブラウザ・タイプによって異なります。このため、ブラウザのコンテンツに使用できるスペースの広さは異なり、同様に、コンテンツの表示も異なります。
位置ベースの記述プロパティを使用してアプリケーションの各オブジェクトを認識する場合、ブラウザのレイアウトによってこれらのプロパティは変わる可能性があります。
ブラウザ間のオブジェクト・プロパティの違い
オブジェクト・プロパティの違いも問題を引き起こす可能性があります。特定のオブジェクトのプロパティがブラウザによって異なる場合があります(アプリケーションや Web ページの要素の外観を標準化するために CSS を使用している場合であっても)。
例:
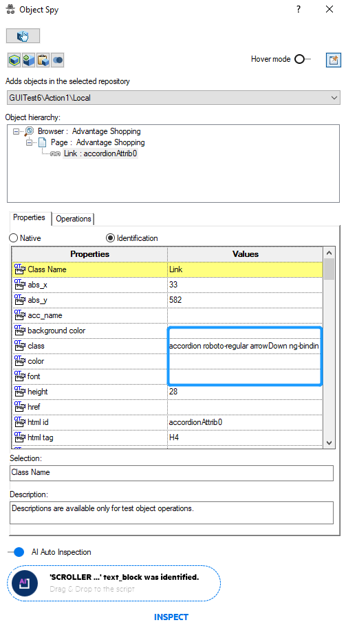
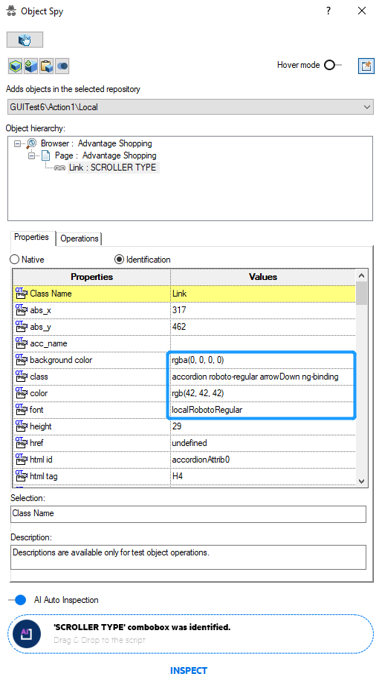
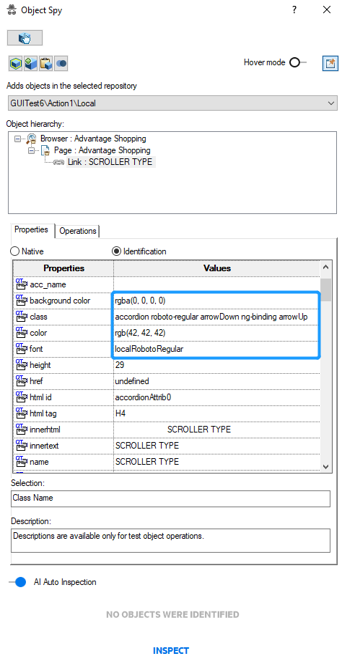
Link コントロールの表示
Firefox と Chrome の Link コントロールの表示は、Internet Explorer とは異なります。
オンライン・ショッピング・サイトからのリンクは、(以下の各図で四角で囲まれているフォント、色、背景色の各プロパティの違いにより)各ブラウザで認識方法が異なります。リンク・オブジェクトを正しく認識するためにこれらのプロパティを使用した場合、またはチェックポイントでこれらのプロパティを使用した場合、ブラウザによって結果は異なります。
例:
-
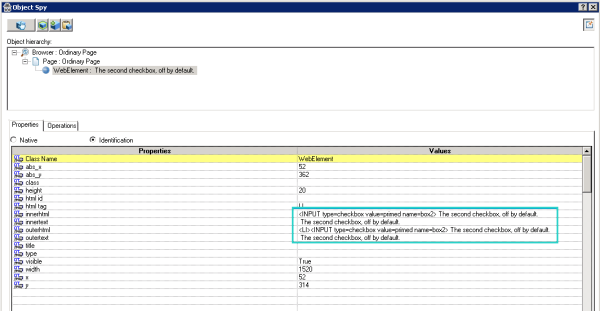
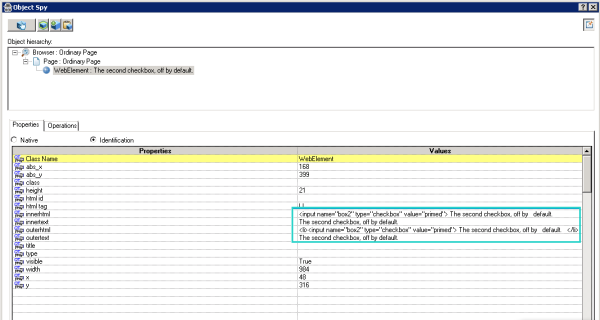
Chrome や Safari を使用している場合、innertext、outertext、innerhtml、outerhtml の各プロパティの値は、他のブラウザと異なる場合があります。
innerhtml と outerhtml の内容は基本的には同じですが、これらのプロパティの表現方法は各ブラウザでまったく異なります。そのため、プロパティの値がオブジェクトの認識に不可欠な要素である場合は特に、オブジェクトの認識で問題が発生する可能性があります。
-
使用中のブラウザをアプリケーションまたは Web サイトが検出し、ページの実際の HTML コンテンツを変更する場合があります。この場合、ブラウザのオブジェクトの認識のために UFT One で使用される記述プロパティが特定の HTML タグを検索することがありますが、このタグはブラウザによっては存在しない可能性があります。
-
HTML5 入力タイプの中には、古いブラウザやブラウザの旧バージョンでサポートされていないものがあります。つまり、コントロールのプロパティは、使用するブラウザによって異なる可能性があります。HTML5 をサポートするブラウザでテストを記録し、HTML5 をサポートしないブラウザで実行すると(またはその逆の処理を行うと)、テスト内のオブジェクトの記述を、テスト対象の Web ページのオブジェクトに対応させることができない場合があります。