複数のブラウザでのテストにおける記述的プログラミングの使用 - ユースケース・シナリオ
アプリケーションや Web ページを異なるブラウザでテストする場合,課題の 1 つとして,ブラウザ・タイプによるオブジェクト認識の違いがあります。アプリケーションの HTML コードを読み取って変換する方法はブラウザ・タイプによって異なるため,同一オブジェクトに対する UFT One の認識がブラウザによって異なるという問題が発生します。
UFT One がオブジェクトを正しく認識しない場合,使用できる方法の 1 つが記述的プログラミングです。実際のテスト・オブジェクト名の代わりにプログラム的記述をテストに挿入すると,UFT One は記述に一致するオブジェクトをアプリケーションから検索します。
このユースケース・シナリオでは,問題のあるオブジェクトを見つけるとき,UFT One はそのオブジェクトのテスト・オブジェクト名(オブジェクト・リポジトリでの名前)の代わりに記述を使用します。
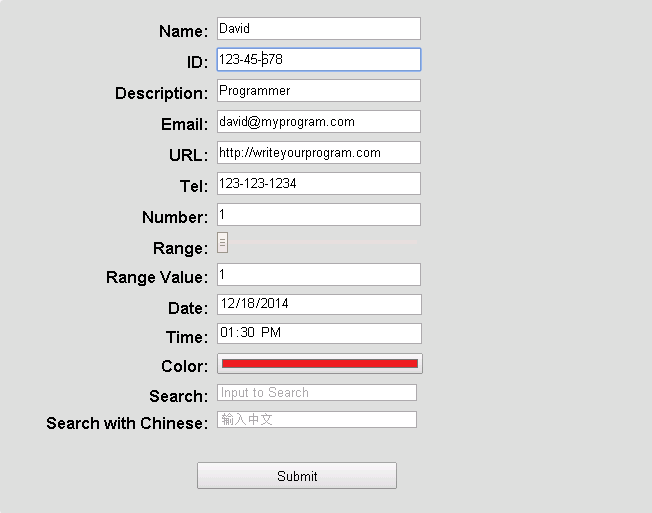
テスト対象は,いくつかの編集フィールドで構成された次のアプリケーション領域です。

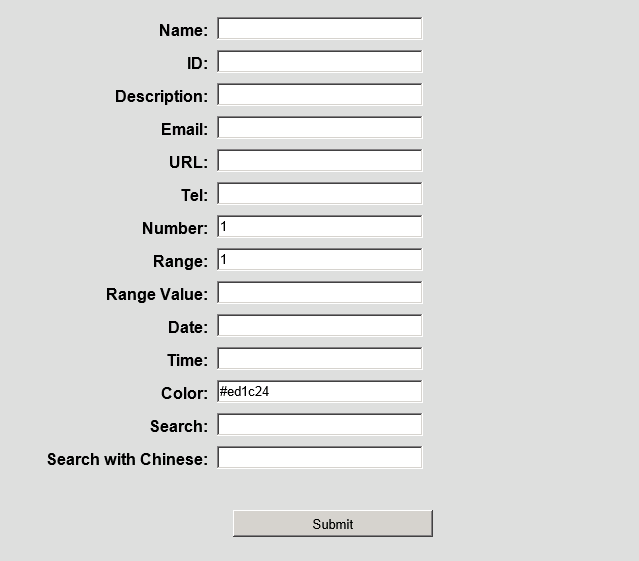
Chrome と Firefox では,このアプリケーション領域は上のように表示されます。一方,Internet Explorer では,ウィンドウの外観,特に[色]フィールドが次のように異なります。

外観は異なるものの,よく見れば,[色]フィールドのオブジェクト・プロパティは基本的には同じです。


オブジェクト・リポジトリでは,[色]フィールド・オブジェクトは colorexample という名前の WebEdit オブジェクトとして認識されます(オブジェクト・スパイの認識と同様)。

これに基づいてこのオブジェクトのテスト・ステップを挿入すると,テスト・ステップは次のように表示されます。
Browser("Objects Demo").Page("HTML5 testing").WebEdit("colorexample").Set
このテスト・ステップを実行すると,結果は次のように異なります。
-
Chrome と Firefox では,ステップは問題なく実行されます。
-
Internet Explorer では,ステップは失敗します。

オブジェクト・スパイで colorexample オブジェクトのプロパティをよく見ると,Internet Explorer と Chrome ではプロパティがわずかに異なります。


この場合,プロパティの違いにより,UFT One は Chrome でこのオブジェクトを認識できません。ここで,記述的プログラミングを使用してステップを次のように変更します。
Browser("Objects Demo").Page("HTML5 testing").WebEdit("name:=colorexample", "htmltag:=INPUT").Set "#ed1c24"
このステートメントを使用してテストを実行すると,ステップは問題なく実行されます。

このように,記述的プログラミングを使用してテスト・ステップを変更すると,UFT One はオブジェクトを認識でき,すべてのブラウザでテスト・ステップを実行できるようになります。