针对多浏览器测试使用描述性编程 - 用例场景
应用程序或网页的跨浏览器测试最具挑战性的方面之一是不同类型浏览器中的对象标识问题。由于每种浏览器读取并转换的应用程序 HTML 代码有所不同,因此 UFT One 可能无法标识不同浏览器中的同一对象。
在 UFT One 无法正确标识对象时可使用的一种技术是描述性编程。将编程描述而非实际测试对象名称插入测试时,UFT One 会在应用程序中搜索与该描述匹配的对象。
在此用例场景中,可以看到 UFT One 如何使用描述而非对象 (存储在对象存储库中) 的测试对象名称找到有问题的对象。
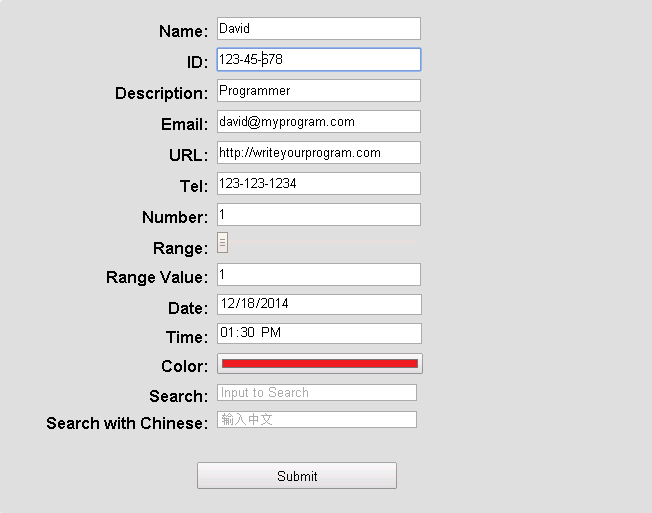
在应用程序中,您将尝试测试应用程序中包含多个编辑字段的以下区域:

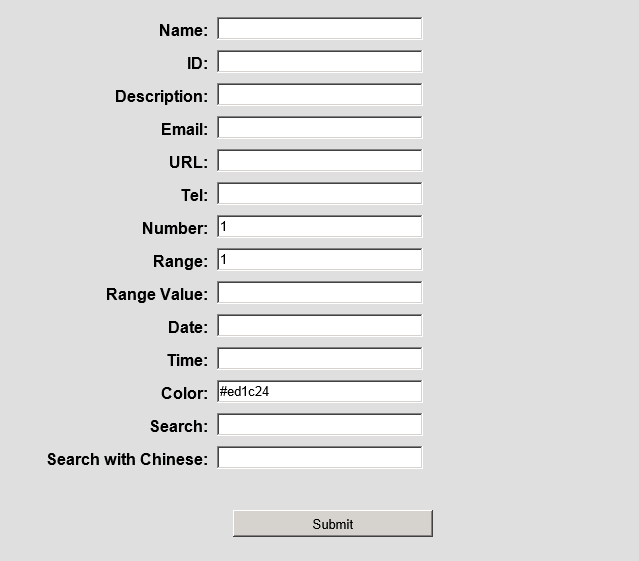
在 Chrome 和 Firefox 中,该应用程序区域如上所示。但是,在 Internet Explorer 中,此窗口的外观不同,特别是“颜色”字段:

虽然看到的外观不同,但是仔细查看您会发现“颜色”字段的对象属性基本相同:


在对象存储库中,“颜色”字段对象被识别为名称是 colorexample 的 WebEdit 对象 (与对象侦测器识别的类型相同)。

基于这一点,当您为此对象插入测试步骤时,它将如下所示:
Browser("Objects Demo").Page("HTML5 testing").WebEdit("colorexample").Set
但是,运行测试步骤时,结果却各不相同:
-
该步骤在 Chrome 和 Firefox 上可以正常运行。
-
在 Internet Explorer 上,该步骤将失败:

如果仔细查看 colorexample 对象的对象侦测器中的属性,您会发现这些属性在 Internet Explorer 和 Chrome 中有细微差别:


在这种情况下,属性差异将导致 UFT One 无法在 Chrome 中标识对象。因此,请使用描述性编程来修改步骤:
Browser("Objects Demo").Page("HTML5 testing").WebEdit("name:=colorexample", "htmltag:=INPUT").Set "#ed1c24"
在测试运行时,如果使用此语句,步骤将正常运行:

因此,通过更改测试步骤以使用描述性编程,UFT One 可以在所有浏览器中标识对象并运行测试步骤。