使用多个浏览器 - 对象标识问题
本主题介绍如何应对在标识应用程序/页面控件和对象时遇到的各种挑战。
跨浏览器的对象标识
在多个浏览器中测试 Web 应用程序和网页时,最大的挑战之一是标识应用程序/页面控件或对象。
由于浏览器架构存在差异,每种浏览器识别和显示的控件和/或对象是不同的。这种差异可能是视觉差异,也可能是肉眼看不到的属性差异。
但是,由于 UFT One 使用如 HTML 标记中所述的属性 (可见属性和隐藏属性),因此不同的浏览器类型可能存在对象标识问题。
这可能是由于浏览器布局设置不同等基本设置而导致。例如,每种浏览器类型构造其工具栏、书签和选项卡布局的方式不同。但是,正因为如此,可用于存放浏览器内容的空间量是不同的,同样,内容的显示也不同。
如果使用基于位置的描述属性来标识应用程序中的不同对象,则浏览器的布局可以更改这些属性。
浏览器之间的对象属性差异
此外,对象属性差异还会导致出现一个潜在问题。在每个浏览器中,给定对象的属性可能不同 (甚至在应用程序或网页使用 CSS 标准化应用程序或页面元素的外观时也是如此)。
例如:
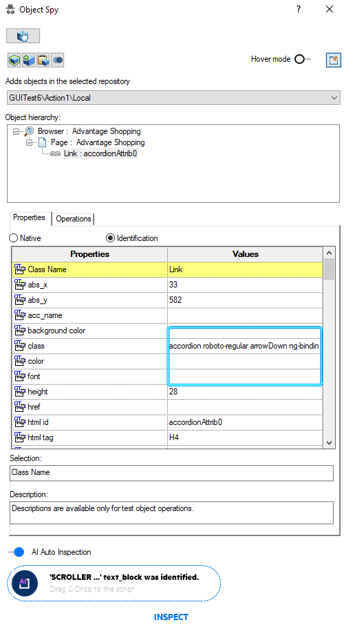
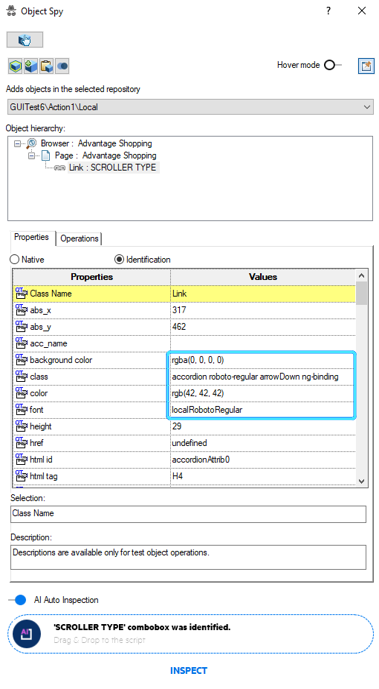
链接控件显示
链接控件在 Firefox 和 Chrome 上的显示与在 Internet Explorer 中不同。
每个浏览器都会以不同的方式标识在线购物网站的链接 (突出显示的字体、颜色和背景颜色属性): 如果使用这些属性来确保正确标识链接对象,或在检查点中使用这些属性,则可能会产生不同的结果。
例如:
-
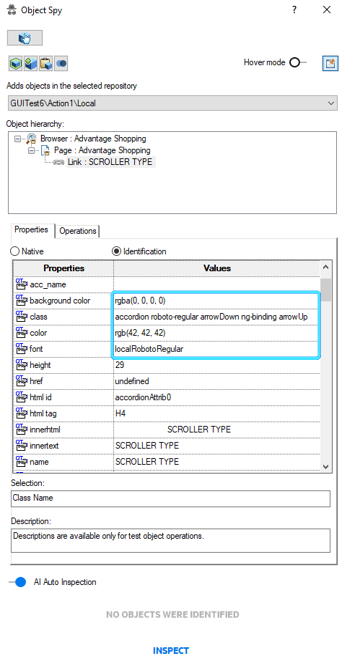
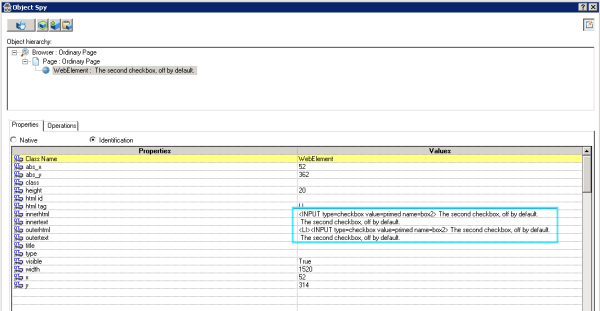
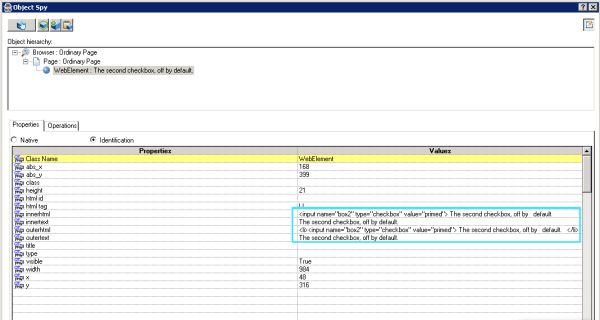
使用 Chrome 或 Safari 时,innertext、outertext、innerhtml 和 outerhtml 属性值可能不同于其他浏览器:
请注意,虽然 innerhtml 和 outerhtml 的内容几乎相同,但是浏览器会清楚地表示出这些属性的不同之处。这样可能会导致对象出现标识问题,尤其当属性值是用于标识对象的关键元素时更是如此。
-
在某些情况下,应用程序或网站可检测您正在使用的浏览器,然后更改页面的实际 HTML 内容。在这种情况下,UFT One 用于标识浏览器中对象的描述属性会查找特定的 HTML 标记,该标记可能存在于不同的浏览器中,也可能不存在。
-
旧的浏览器或浏览器版本不支持某些 HTML5 输入类型。这意味着控件可能有不同的属性,具体取决于使用的浏览器。如果在支持 HTML5 的浏览器上录制测试但在不支持 HTML5 的浏览器上运行测试(或反过来)UFT One 可能不能将测试中的对象描述匹配到要测试的网页中的对象。