Object Identification Center (OIC) for Selenium
When writing Selenium tests, use the OIC for Selenium to inspect application elements. This lets you optimize element identification and generate selenium-based element identification code to use in your scripts.
Supported environments
The OIC for Selenium is supported for Selenium projects on Windows, Linux, and Mac environments.
It is not supported for Safari browser (on Mac). However, you can use the OpenText Functional Testing for Developers extended Selenium locators and utilities when running Selenium tests in Safari.
Note:
-
The OIC for Selenium is available with any supported OpenText Functional Testing for Developers license, excluding the UFT Runtime license.
-
On some Mac versions, you may encounter errors when opening the OIC for Selenium. For example: "An error has occurred in the OIC" or "chromedriver cannot be opened because the developer cannot be verified".
Make sure the web drivers are properly signed and installed and restart the Selenium OIC.
Spy your application and validate elements
Spy your application to uniquely identify an element.
Prerequisite: Make sure that your browsers and WebDriver drivers are set up, as described in Before you start.
To spy elements in your application
-
Launch the OIC in one of the following ways:
From your IDE menu. Click UFT Developer > Selenium > Object Identification Center.
You can also open it in standalone mode:
Windows Do one of the following:
-
Run OICSelenium.exe from <Installdir>\Tools
-
From the Windows Start menu, open OpenText Functional Testing for Developers > Selenium > Object Identification Center).
Linux/Mac From <Installdir>, open the Tools folder and run ./oic-selenium.
-
-
In the OIC window, click the Browser Launcher
 button to select and launch a browser.
button to select and launch a browser. -
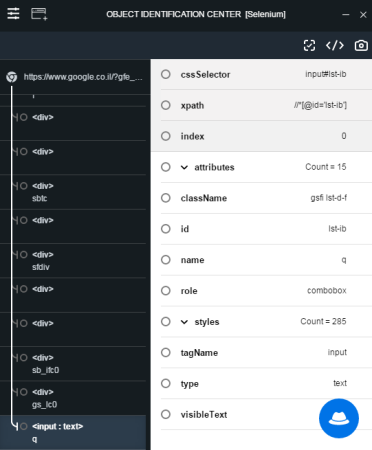
Click the Start spying button.
The OIC window is moved to the background.
When you hover over elements in your application, each element is highlighted and a tooltip displays some basic information about it.
On the left of the OIC window, the hierarchy tree displays the element's full hierarchy.
On the right, the OIC displays the full list of supported locators for the selected element, and the current values captured from your application.
Tip: To find the application element that corresponds to an element in the OIC, hover over the element's node in the hierarchy tree, and click the Highlight
 button.
button. - Use the OIC to design a test object identification, as described below.
-
To stop spying, press ESC while focused inside the browser.
To design a test object identification
Spy elements in your application as described above. When the OIC displays the information for the element you want to identify, follow the steps below to create an optimal identification:
-
If you need to use an element higher up in the hierarchy for identification, select the checkboxes next to the relevant elements in the hierarchy.
-
On the right, select the locator or locators that you want to use to identify the element.
-
You can modify the values for any selected locator. To enter a regular expression value for a string, click the Set as Regular Expression asterisk to the right of the value box. For details, see Regular expression guidelines.
-
Click the Validate
 button on the OIC toolbar to validate your new test object identification.
button on the OIC toolbar to validate your new test object identification.OpenText Functional Testing for Developers searches the application for elements that match the element's locator in the OIC.
Matching elements are highlighted in your application. A message displays how many matches were found. If more than 20 matched are found, the elements are not highlighted in the application.
- If no matches are found, or if multiple matches are found, adjust the set of locators that you selected and their values, and validate again. Repeat until you get a unique match.
Generate element identification code
After you have spied an element and validated its identification, generate code for the element identification and paste it into your test script.
To generate code
-
In the OIC toolbar, click the Generate code to clipboard
 button. Code identifying the element is generated and copied to the clipboard.
button. Code identifying the element is generated and copied to the clipboard.By default, the OIC generates code in the following languages:
IDE Code language Native app Device > Application > Test object Hybrid app Native objects: Device > Application > Test object Web objects: Device > Application > WebView > Page > Test object Mobile Web app Browser > Page > Test object
Note: This is the hierarchy displayed for Web applications in general, not just mobile browsers, supporting cross-browser testing.
By default, the OIC generates C# code in Visual Studio and Java code in all other IDEs. However, you can change the setting to any language supported on your IDE.
To change the language, click the Settings
 button and select a language. The selection is saved and used for all subsequent code generations.
button and select a language. The selection is saved and used for all subsequent code generations. -
In your IDE, paste the code into your test script.
When you paste the generated code, the browser parent element is called driver. If you assigned a different name to your browser element, modify as needed in the pasted code.
Capture an image of an element
Capture an image of the element in your application that corresponds to the currently selected element in the OIC.
To capture an image
-
Make sure no other application is covering any part of your application while performing the image capture.
- Firefox/IE users: Make sure that the tab containing the element is in focus.
-
In the OIC window, make sure the element you want to capture is in focus in the hierarchy tree.
-
In the OIC toolbar, click the Capture object image
 button.
button.The Save File dialog box opens.
- In the Save File dialog box, save the image to a location of your choice.
 See also:
See also: