Board view
Board view provides a visual, interactive display of work items and their current status.
Overview
Board view provides a visual, interactive display of items. Board view is divided into swimlanes, where each lane represents a different phase for the selected entity. Under each swimlane header, the relevant items are displayed as cards.
Board view is available for epics, features, backlog items, tasks, and requirements (Children tab). It supports drag and drop, allowing you to adjust the status of your items as required.
For items that support board view, select the Board View option  from the view types list.
from the view types list.
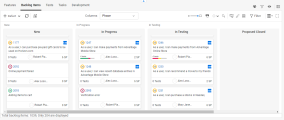
The example below shows a Story board with backlog items in the New, In Progress, and In Testing phases.
Board view types
The common board views that can help you in your planning and backlog management are the Planning board, Story board, and Task board.
| Type | Access | Description |
|---|---|---|
| Planning board | Backlog module > Features > Board View  |
Use this view to help you plan your sprints and releases. For details, see Planning board. |
| Story board | Team Backlog module >  |
Use this view to see work items according to their context, such as a specific release, sprint, and team. The Story board view shows the Team Backlog > Backlog Items tab in board view, showing the status of user stories, quality stories, and defects. For details, see Story board. |
| Task board | Team Backlog module >  |
Use this view to see the current status of your tasks: user stories, quality stories, and defects. The Task board shows the Team Backlog > Tasks page in board view. For details, see Manage backlog items. |
Work in board view
The following table describes actions you can perform in board view:
| Action | Details |
|---|---|
| Change card size |
Move the Card size slider |
| Print cards |
Click the Print cards button |
|
Set board background color |
In the Background color list |
|
Customize card view |
Customize the card's view to include specific fields, both system and user-defined fields. The fields can be represented on cards as:
Depending on the board, the predefined fields are different and may include: rank, blocked status, attachments, test coverage, owner, or other fields. You can change the predefined fields to include other fields that are available for the given item type. Click the Cards customization button Tip: To view or drill down to an item details, hover over a card's field icon, specific value, or bar. Note:
|
| Add colors according to rules |
Click the Assign Colors button |
|
Set filters |
Set a filter by clicking the Advanced filter button |
|
Change a card's phase |
Drag and drop a card horizontally to change a card's phase. For example, from In Progress to In Testing. |
|
Change a card's rank |
Drag and drop a card vertically to change a card's rank within its phase. |
| Add items |
Click the More button |
Planning board
For features, the board view is referred to as the Planning board because it helps you plan the content of a release or several releases. It is typically used before a release, but you can also use it during the release to verify and adjust planning.
The Planning board
displays features according to any single-value field selected in the Columns box. For example, product managers can use a milestone, priority, or release field to share their roadmap with the team. Values of the selected field are displayed under each column header, and the relevant items are displayed as cards. You can also filter the display by clicking the Choose Columns button  and selecting the columns that you want displayed.
and selecting the columns that you want displayed.
To access the Planning board:
-
Select the Backlog module > Features.
-
In the toolbar, in the View Type list, select Board View
 .
. -
In the Columns box, select a view option. You can base your feature board columns on any single-selection referenced fields.
The following table describes how you can use the Planning board.
| Action | Steps |
|---|---|
| Move features |
You can distribute features between releases, sprints, and teams to balance the workload. To move features:
|
| Add features to a release or sprint |
Select Release or Target Sprint from the view options, and then add a new or existing feature. To add a new feature:
To add an existing feature: Do one of the following:
|
| Remove features from a release or sprint |
To remove features from a release or a sprint, drag the items to the No Release or No Sprint column, depending on your view type. The Target Sprint or Release will be cleared automatically. To display the No Sprint column, select either the Show all or No Sprint option in the sprint context filter. |
| View dependencies between features and identify problematic dependencies | For details, see Planning board feature dependencies. |
Planning board feature dependencies
Dependencies between features are reflected in the Planning board. Features in a dependency relationship have Dependencies exist  on their card along with the number of dependencies the feature has.
on their card along with the number of dependencies the feature has.
To see the dependencies on the Planning board, click the Dependencies exist button  .
.
The following example shows the dependency relationships for feature 1023. Upstream and downstream dependencies are labeled accordingly.
Problematic dependencies are when an upstream dependency activity does not finish before its downstream dependency activity. For details on dependencies, see Create a dependency. In case of problematic dependencies, Problematic dependencies exist  is displayed.
is displayed.
The dependencies map provides a comprehensive view of a feature's dependencies. While the Planning board is limited to the context of features and a specific sprint or release and displays only direct dependencies, the map displays all dependencies, regardless of the item type, sprint or release.
To open the dependencies map:
-
Click the Dependencies exist button
 to display the dependencies on the Planning board.
to display the dependencies on the Planning board. -
Click the Dependencies map button
 to display the feature's dependencies map.
to display the feature's dependencies map. -
In the dependencies map you can perform the following actions.
Action Description Add dependencies Select the item to which you want to add an upstream dependency, and then click Add Upstream Dependency.
Note: When you add a dependency to an item in the map, it does not immediately display potential issues. Click Refresh to see problematic dependencies. This may take a few seconds
Focus on different items Click the Dependencies exist button
 to switch the focus to different items to see their dependencies.
to switch the focus to different items to see their dependencies.Dependencies are linked by lines.
-
A faded
 line indicates the branch of this dependency is not in focus.
line indicates the branch of this dependency is not in focus. -
A colored line
 indicates the branches of this dependency that are problematic.
indicates the branches of this dependency that are problematic.  indicates that an item has problematic dependencies.
indicates that an item has problematic dependencies.
Collapse a branch Click the Collapse button
 to collapse a dependency branch.
to collapse a dependency branch. -
Story board
The Story board is a board view that displays your team's backlog items using either Kanban or Scrum methodologies. The board displays work items in the selected context: release, sprint, and team.
To access the Story board, in the main menu, select Team Backlog > Backlog Items.
You can switch between the Story board display modes by selecting Phase or Metaphase in the Columns list.
| Mode | Description |
|---|---|
| Phase |
Select Phase to view your board lanes by phases. The board view divides into the additional phases you have set to reflect your team's workflow. |
| Metaphase |
From the list, select Metaphase to view your board lanes in an aggregated view. Metaphases are provided by default, cannot be modified, and are the same for quality stories, user stories, and defects. The categories are New, In Progress, In Testing, and Done. All phases for quality stories, user stories, and defects must belong to one of the metaphases. |
Note: If you filter out certain item types from the story board, phases that belong only to the excluded types are removed from the board. For example, if you filter out defects, the Rejected phase is hidden.
Customize the Story board
When working in the Story board, you can customize the layout.
| Area | Details |
|---|---|
| Board layout | You can include more columns for phases, merge phases for different item types, rename, or hide a specific column. |
| Cards layout | You can change fields that are displayed on cards, and apply card color preferences. For details, see Work in board view. |
You can also set the Work in Progress (WIP) limit and the card time limit. For details, see Story board workflow rules.
Prerequisites
To customize the Story board, you need the following:
- To be a team member of the selected team. For details, see Teams.
- To have the General System Actions > Customize Story Board By Member permission. For details, see Roles and permissions.
To customize the Story board, select a single team in the context filter.
The following table describes different actions and steps needed to customize your view.
| Action | Steps |
|---|---|
| Display phase lanes or metaphase lanes |
In the center, click the Phase button. To display metaphase lanes, select Metaphase from the drop down. |
| Rename a column | Click the column name to enter into the edit mode. Rename the column and click outside the column name to save. |
| Merge columns |
If several columns represent the same phase for different item types, you can merge them into a single column. To merge columns:
|
| Split a column |
If you want to create separate swimlanes for different item types that share the same phase, you can split a column. To split a column:
|
| Hide a column |
Right-click the column that you want to hide, and then click Hide. To restore the column, in the toolbar, click the Choose Columns button |
Add team phases to the Story board
As a team member, you can add additional phases to your team's Story board without modifying the general workflow.
Team phases are aimed for a specific team. They are available for all the team members and are not visible for other teams.
Note:
- In the context filter, make sure to select a the team of which you are a member, and the Phase display mode.
- Adding team phases is supported in the Story board, not in the Task or Planning boards.
When creating a team phase, consider the following.
| Points | Details |
|---|---|
| View type | Team phases are displayed only in the board view, and are not represented in the grid view. |
| Phase - team phase relationships |
The following relationships between phases and team phases exist:
|
| Moving items between phases |
If a team phase includes a certain item type, you can not move its cards to a phase aimed for a different item type. For example, if a team phase includes defects, you can not move a defect from this phase to a phase designed for quality stories. |
To add a team phase:
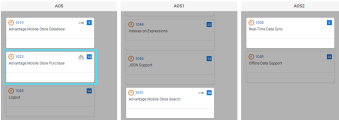
- Right-click in the header area of an existing phase, either original or a team phase.
- Select Add team phase before or Add team phase after and provide the name for a new team phase.
The team phase is added to your team Story board as a new swimlane.
Story board workflow rules
When you work with the Story board, you can specify rules to structure your workflow.
| A work-in-progress (WIP) limit |
A per-team limit for the number of items allowed (WIP) in each metaphase and phase. Each team can have different limits for each metaphase and phase. |
| Card time limit |
A per phase limit on the cycle time for an item in each phase. The cycle time is the time spent working on an item. This is the time it takes from when work begins on an item to when it is completed. The cycle time is measured as the number of days in which the item is in In Progress or In Testing phase. |
To set the Story board rules:
-
At the top of the Team Backlog module, select a release and team from the lists.
-
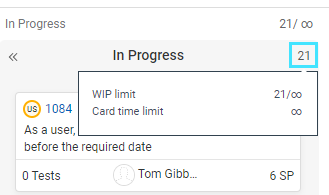
The headers of the story board columns display the WIP for each phase, which is the number of items currently in that phase. Hover over the number in the header.

Note: The WIP represents the total number of items in the phase for the currently selected Release and Team. The WIP ignores other filters so you will always be able to tell if you are within or have exceeded the WIP limit.
-
In the displayed tooltip, click the infinity symbol in the relevant field and enter a new limit.
-
If the team violates one of the limits, an alert is displayed.
Rule Description For WIP limits An alert is displayed in the phase column header:

For card time limits -
An alert is displayed in the Board View header.
-
An alert with a clock is displayed in the individual Board View card. Hover over the Time limit alert to see details on the limit violation:

Hover over the alert to see the details.
-
-
For card time limits, track completion using the Control Chart widget in the Dashboard. For details, see Dashboard.
Note: This widget is per release and sprint, not per team.
 See also:
See also:








 to change the card size.
to change the card size. to open the cards in a preview and print them. The filter you apply to the view also applies to the printing. For example, in Backlog items, if you only want to print the defects, select Defects as the Item type.
to open the cards in a preview and print them. The filter you apply to the view also applies to the printing. For example, in Backlog items, if you only want to print the defects, select Defects as the Item type. , select a color for the board's background. This color only applies to the online view, not to the printout.
, select a color for the board's background. This color only applies to the online view, not to the printout. and select color preferences based on filter attributes. For details, see
and select color preferences based on filter attributes. For details, see  in the toolbar, or the Show quick filters button
in the toolbar, or the Show quick filters button  next to + <Add item> and select the type of item to add.
next to + <Add item> and select the type of item to add. and select Team.
and select Team. .
.