Use asynchronous APIs in JavaScript code
This section describes how to use asynchronous APIs in JavaScipt code, and how to replace synchronous APIs with asynchronous APIs or Generic API Action steps if you have used them in your TruClient script.
Note:
-
Support for using synchronous APIs in JavaScript code will be deprecated in a future version. OpenText recommends using asynchronous APIs instead. For details, see Replace synchronous APIs with asynchronous APIs.
-
TruClient - Native Mobile scripts do not support asynchronous APIs. OpenText recommends using Generic API Action steps instead. For details, see Replace synchronous APIs with Generic API Action steps.
-
TruClient 2.0 - Web scripts support asynchronous functions only. For details on supported functions, see Using asynchronous functions with TruClient 2.0 - Web scripts.
Use asynchronous APIs
All asynchronous APIs except for TCA.done, TCA.doneWithError, and TCA.useAsyncAPI return a Promise object. The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. For more about promises, see the MDN documentation.
For example, to get a parameter value:
TCA.getParam("homePage").then(function(homepage){
TCA.log(“home page is ” + homepage);
})
When all steps are complete, TCA.done() on success, or TCA.doneWithError() on failure must be called. Otherwise the step fails with an “Evaluate JavaScript code timeout” error. The above codes should change to:
TCA.getParam("homePage").then(function(homepage){
TCA.log(“home page is ” + homepage);
TCA.done(homepage);
}).catch(function (error) {
TCA.doneWithError(error);
});
When using asynchronous APIs in places where a return value from evaluating JavaScript is needed, for example, in step argument fields, the return value must be returned by calling TCA.done(result) with the return value as the result argument.
For the list of available asynchronous API functions that can be used in step argument fields in TruClient scripts, see Asynchronous functions.
Replace synchronous APIs with asynchronous APIs
All synchronous APIs, except for evalXPath, have a corresponding asynchronous API version.
You can use asynchronous APIs to replace corresponding synchronous APIs wherever you have used them in your TruClient script.
Example of synchronous API:
var file_to_read = "c:\\test.txt";
if (IO.isExist( file_to_read) ){
var content = IO.read(file_to_read);
TC.outputMessage(content);
}
After replacing with asynchronous APIs, the codes changes to:
var file_to_read = "c:\\test.txt";
IOA.isExist(file_to_read).then(function(exist){
if(exist){
IOA.read(file_to_read).then(function(content){
TCA.outputMessage(content); TCA.done(content);
}); }else{TCA.done();} }).catch(function(error){ TCA.doneWithError(error); })
For the list of available asynchronous API functions that can be used in step argument fields in TruClient scripts, see Asynchronous functions.
Replace synchronous APIs with Generic API Action steps
You can add asynchronous Generic API Action steps, or use them to replace existing synchronous APIs in your TruClient script.
Note:
-
We recommend using asynchronous APIs instead of Generic API Action steps. While Generic API Action steps are simple to use (drag and drop), you would need to use multiple Generic API Action steps instead of a single asynchronous API where the JavaScript code is complex.
-
The Generic API Action step is not supported in TruClient 2.0 - Web scripts.
To use Generic API Action steps:
-
Click
 Step in the toolbar, select Functions and drag a Generic API Action step to the location in the script where you want to use the parameter or attribute.
Step in the toolbar, select Functions and drag a Generic API Action step to the location in the script where you want to use the parameter or attribute. -
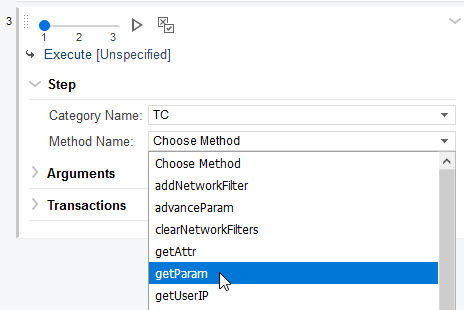
In the Step section, select the Category Name and Method Name for the API you want to add.
Example: Select the
TCcategory andgetParammethod.
-
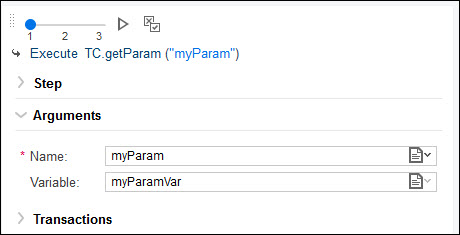
In the Arguments section, type the name of the parameter you want to get, and the name of the JavaScript variable you want to be created.
Example: After the variable is created (in this example,
myParamVar), you can use it anywhere in the JavaScript code within TruClient.
To replace synchronous APIs with asynchronous Generic APIs that you created above:
-
In the menu toolbar, click the Search button
 and select Search.
and select Search. -
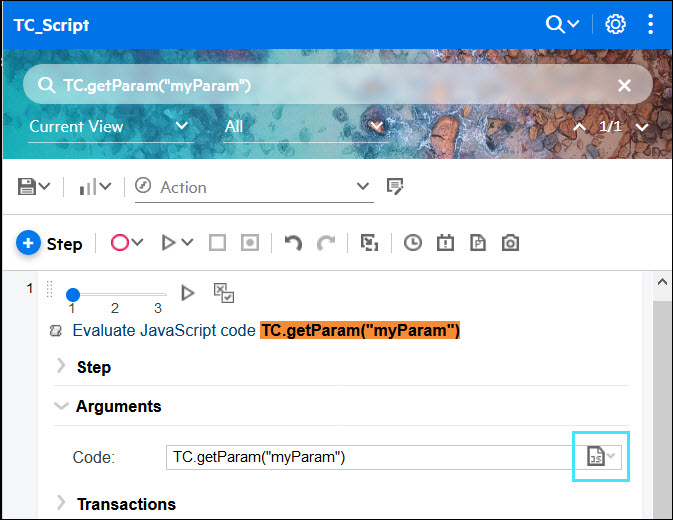
Type the name of the synchronous API in the search box. TruClient highlights all entities in which the search string is found.
Example: This section uses
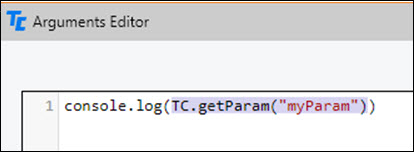
TC.getParamas an example. TypeTC.getParam("myParam")in the search box.
-
Open the Arguments Editor and replace the synchronous API call used in the JavaScript code with the asynchronous Generic API you created.
Example: Replace
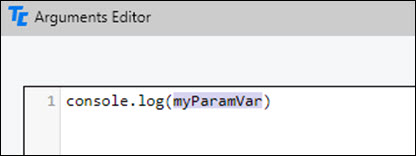
TC.getParam("myParam")with the new variable (in this casemyParamVar).
After the replacement, the previous code looks like this:

-
Repeat for all synchronous API calls that are used in the JavaScript code.
 See also:
See also: