Work with JavaScript in TruClient scripts
This topic contains tips for recording TruClient scripts.
JavaScript support
The arguments listed in the Arguments section of each step are all JavaScript-based and can accept JavaScript expressions which are evaluated during script replay.
Strings are expressed between quotes. For example, City is interpreted as a variable whereas "City" or 'City' is evaluated as a string.
All other fields that have the option to use the JS argument type can accept JavaScript expressions.
Work with the ArgsContext object
Object identification variables and step variables do not share the same context. This means that variables that are defined in one context are not recognized in the other. To use a variable in object identification that is defined in the Arguments section of a step, add the prefix ArgsContext before the variable name.
For example, if the variable firstname is defined as a value for an argument of a step, use the firstname variable in object identification, refer to the variable as ArgsContext.firstname.
For an example of using ArgsContext in a for loop, see How to Insert and Modify Loops in TruClient.
Use regular expressions
To use regular expressions in JavaScript code, there are two options:
-
Use the '/' notation: Replace the quotation marks of a string with a slash.
For example,
/LoadRunner/is a regular expression that will match any string that contains "LoadRunner". -
If you need to dynamically create a regular expression, you can use the regular expression constructor and specify the string. For example, the equivalent of the above example is RegExp("LoadRunner"). You can use parameters in the RegExp constructor.
The full list of supported regular expressions can be found here: https://developer.mozilla.org/en/JavaScript/Reference/Global_Objects/RegExp
Use JavaScript in the AUT window
The AUT API provides a common mechanism for handing the AUT window and document for all TruClient protocols: Web, Mobile Web, and Native Mobile (when working on an element within a WebView).
Note:
-
For TruClient Web protocols, the API also works without the AUT prefix to support backward compatibility.
-
For security reasons, the AUT.window API cannot access the JavasSript written in the AUT's window.
-
AUT.window. Points to the global window object of the application.
-
AUT.document. The global document object of the application.
When working with JavaScript on the AUT window or document, it is recommended to use the AUT prefix so that all your scripts are aligned.
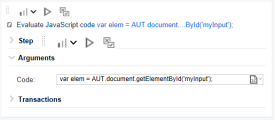
Example usage:
Add an Evaluate JavaScript step. In the Arguments section enter the following code to get an element by its ID name (the example assumes you have an input element with the ID of ‘myInput’):
var elem = AUT.document.getElementById('myInput');
 See also:
See also: