Replay a TruClient script
Before debugging and enhancing a TruClient script, replay the script to synchronize the steps.


Replay a TruClient script
Once a TruClient script has been recorded, you can replay it to synchronize the script steps and see if there are any errors. You must replay your script at least once from the TruClient Development window, so the TruClient engine can perform some background tasks.
To replay a TruClient script in the Development window:
- Open the TruClient script in VuGen.
- In the toolbar, click the
 Develop Script button. The TruClient Development window and a browser window are displayed.
Develop Script button. The TruClient Development window and a browser window are displayed. -
In the TruClient Development window, click the
 Replay button. During replay, you can see the recorded actions being replayed in the browser.
Replay button. During replay, you can see the recorded actions being replayed in the browser.Note: You can use the arrow to the right of the Replay button to specify whether to play a selected step only, or to run the script step by step (which pauses the replay after each step).
During the first script replay on a particular browser, TruClient automatically identifies and assigns the relevant end event for each step. After replay, you can manually change the end events as needed. This process is called synchronizing the script steps. For details, see Synchronize script steps.
Tips for successful replay
The following tips improve the chances of a successful replay:
-
Do not switch between applications during interactive replay. Keep the browser in focus.
-
Do not re-size the browser between record and replay and during replay. This can cause objects to move and interfere with TruClient's ability to locate them.
This is especially important when the Related Objects feature is used, as resizing may change the relative position of the objects.
-
Any customizations (such as bookmarks) that you make within this instance of the browser are not saved for general use. This is because TruClient opens each script in a unique browser profile. We recommend that you open a browser outside the TruClient context for your normal use.
Synchronize script steps
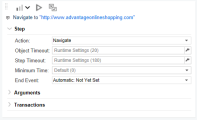
TruClient scripts are asynchronous, which means that a step action does not always have to run to completion before the next step starts. Each step has an end event that defines the point at which subsequent steps are allowed to start running. After recording, the end events are not yet defined, and the End Event field for each step is set to Automatic: Not Yet Set.
During the first script replay on a particular browser, TruClient automatically identifies and assigns the relevant end event for each step. You can also manually set the end event to one of the predefined types.
To synchronize the script steps:
-
Replay the script from the TruClient Development window. For details, see Replay a TruClient script.
-
For each step in the script, expand the Step section and check that the assigned end event is correct. If needed, change it manually by selecting an option from the End Event dropdown menu. For details on the different options, see End event types.
Note: If you change an end event manually, the change is applied to all browsers, overwriting the automatic setting. If you have manually changed an end event and you need a different end event for each browser, use an If Browser step. For details, see Troubleshooting replay issues across browsers.
-
Save the script and replay it again to confirm the end events.
If the end event of a step is not reached within the defined Step Timeout time (in seconds), the step returns an end event timeout error. If this error occurs, you may need to manually assign a different end event to the step that returned the error.
You may need to replay the script several times until all steps have been accurately synchronized.
End event types
An end event can be one of the following:
-
Automatic: Not Yet Set. The automatic end event has not yet been determined.
-
Automatic: Timers Ended. The automatic end event whenever TruClient identifies either the
setTimeout()or thesetInterval()function running as part of the document load in the JavaScript code.Note: This feature has been deprecated. It is supported for TruClient scripts recorded in older versions, but not for new scripts.
-
Action Completed. Step ends when its action is completed. An example of an action is a button click.
-
DOM content loaded. Step ends when the page's Document Object Model (DOM) is ready. This means that the API for interacting with the content, style, and structure of a page is ready to receive requests from your application's client side code.
-
Step synchronous network completed. Step ends when all HTTP requests have been completed excluding requests that are associated with open connections that are not relevant to the step. Usually, these requests are triggered by using XMLHttpRequest.
-
Document Loaded. Step ends when the process of loading a document is completed. This means that all scripts and stylesheets have finished loading and have been executed, and all images have been downloaded and displayed.
-
Object Exists. Step ends when the end event object is visible on the screen.
For TruClient Web and TruClient Mobile Web scripts, this end event must be selected manually in the step.
For TruClient Native Mobile scripts, this end event is automatically identified during the first replay. For more information, see Enhance TruClient - Native Mobile scripts.
Note: There is no distinct timeout for the object selected in the End Event field; the timeout is based on the Step Timeout value. For details, see Step Timeout.
-
Step network completed. Step ends when all HTTP requests have completed including requests initiated by XMLHttpRequest.
-
Dialog opened. Step ends when a dialog box is opened.
 See also:
See also: