Generate JavaScript code for gRPC files
You can use the Offline Script Generator to convert gRPC protobuf files into JavaScript functions. The generated functions can be called from DevWeb scripts.
Note: This feature is supported from version 24.3 and is provided as tech preview.
About converting gRPC protobuf files
gRPC (Remote Procedure Call) is a lightweight communication protocol. It facilitates service-to-service communication in distributed environments. gRPC uses protocol buffers (protobuf) as the default Interface Definition Language (IDL).
The DevWeb JavaScript SDK includes gRCP APIs that provide support for the native gRPC communication protocol. When adding these APIs to your script, you need to manually declare the methods with all the properties. This can be time consuming and cumbersome.
You can make the implementation and usage of protobuf files and gRPC methods easier, by using the DevWeb Offline Generator to convert the protobuf-format services into JavaScript functions. The generated functions can then be called from DevWeb tests. This implementation builds all the API static methods, and reduces the coding required to develop your script.
Convert protobuf files to JavaScript
The following steps describe how to generate the JavaScript files for gRPC. The Offline Script Generator is used in protobufAPIGen mode for the conversion.
To generate JavaScript files from a protobuf file:
-
Run the Offline Script Generator from the command line or from your IDE, with the relevant argument:
OfflineGenerator.exe –mode=protobufAPIGen -proto=<.proto file path> <output path>
The key values are as follows:
-mode The mode type (protobufAPIGen), to indicate the operation the Offline Script Generator should perform. -proto The full path or URL for the source .proto file. <output path> The full path to the directory in which to save the generated files. - The Offline Script Generator creates a JavaScript API file, <service_name>service_api.js, for every service in the .proto file.
Using the converted JavaScript files
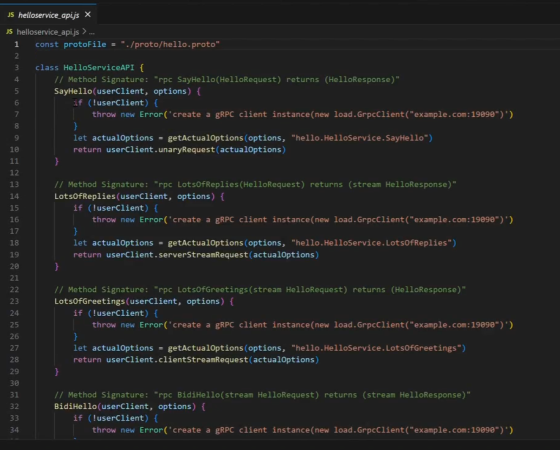
The conversion operation generates <service_name>service_api.js files in the output location. Each one of these files corresponds to a named service in the source protobuf file. The file contains auto-generated JavaScript functions, and can be used like an API.
For each method, the method signature describes the input for the RPC request message, and the expected response.
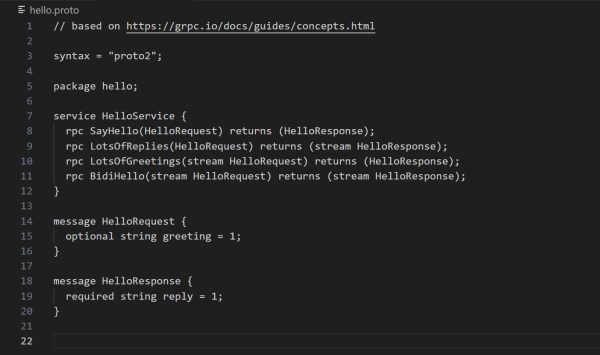
| Service in protobuf file | Generated js file |
|---|---|
To use the generated JavaScript functions with your script:
-
Import the generated <service_name>service_api.js to the folder for a DevWeb script.
-
Add GrpcClient instances in the DevWeb script to call the class and functions for the service from the service_api.js.
-
When the function is called during a test run, implementation is inside the service_api.js. The client calls the methods and they are processed by the server.
Example of code for gRPC in main.js file:
| Without .proto conversion: | With .proto conversion: |
|---|---|
|
Copy code
|
Copy code
|
 See also:
See also: