Dashboard
The ALM Octane dashboard is the control center for analysis. It provides a visual, customizable display of the development progress and quality.
Add up to 30 widgets to a single dashboard view or the Overview tabs in the backlog, Quality, and Pipelines modules to suit your product and team needs.
Set up the dashboard
You can set up the dashboard in the following ways:
- By selecting a dashboard template with a predefined set of widgets
- By adding and configuring your own selection of widgets
Set up a dashboard from a template
You can choose from several built-in dashboard templates with pre-configured widgets. Each template contains the widgets that are most relevant for specific roles, such as a project or QA manager. For details, see Dashboard templates.
To select a template:
- Go to the Dashboard module, and on the toolbar, click Dashboard Templates
 .
. -
Select a template and click Show Template in the bottom right corner.
The template preview is read-only. The widgets include demo data, not your actual workspace data.
-
Hover over each widget title to learn about the graphs, their configuration, and content. Some graphs have additional icons as described in the table below. Note that the icons are not active in the demo template.
Icon Description Insights 
Indicates that this graph has insights that allow you to drill down to the graph's results.
Choose columns 
Select which columns to display in this widget. Filter applied 
Indicates that a filter has been applied to this widget. Hover over the icon to view the filter.
-
After you determine the template that fits your needs, click the appropriate button in the bottom right corner:
Button Description Add all to existing Add all of the template's widgets to your existing dashboard.
Note: The maximum number of widgets that you can have in your dashboard is 30.
Add all to new Overwrite your existing dashboard with all of the template's widgets. Add selected to existing Add the selected widgets to your existing dashboard. You can select a widget by selecting the checkbox in its upper left corner.
Note: The maximum number of widgets that you can have in your dashboard is 30.
Add selected to new Overwrite your existing dashboard with the selected widgets. Tip: If you do not want to overwrite your current dashboard, save it as a favorite before you add the template widgets. For details, see Save and share dashboards.
Once you save the dashboard template to your own dashboard, you can configure and filter each of the graphs. For details, see Configure widget data settings.
Set up a custom dashboard
You can set up a custom dashboard in the Dashboard module. You can also select the Overview tab in the backlog, Quality, or Pipelines modules.
To set up a custom dashboard:
- In the toolbar, click the + Add Widget button.
- In the Widget Gallery, select a category and a widget within the category, or click Add custom graph. Use the tabs in the Widget Editor to set up and configure your widget.
Tip: If you are not sure which widget to use, read the widget description to see which questions this widget helps answer.
-
Click Add to Dashboard. ALM Octane adds the widget at the bottom of the dashboard.
Repeat as necessary to suit your needs.
- In the toolbar, click the Dashboard layout
 button and select the desired layout. Drag and drop widgets as needed.
button and select the desired layout. Drag and drop widgets as needed. -
Under the banner, apply the global context filter for the Release, Sprint, Milestone, and Date Range fields.
The global context filter affects all widgets with the Global filter setting, as well as new widgets added to the dashboard. You can override the global filter for individual widgets.
ALM Octane maintains the specific widgets and layout between sessions.
To clear the widgets on the dashboard and start again, click the Clear Dashboard  button.
button.
Note: When the top section of a layout is empty, you will see a large gap enabling you to drag widgets easily into the section. If you plan to leave it empty, you might want to consider using a different layout.
Configure widget data settings
After you set up the Dashboard widgets, configure the data settings for each widget.
Note: You can define a release, sprint, milestone, and a date range in a global context filter. By default, the global filter is applied to all new widgets added to the dashboard.
To configure the data settings:
-
In the widget's right corner, click the vertical ellipsis
 and select Configure.
and select Configure.Tip: If you want to duplicate a current widget's configuration as a starting point, select Duplicate in the widget menu. ALM Octane adds a widget named Copy of <Widget Name>.
-
On the General tab, select the graph type and update the name and description as needed. For non-Agile graphs, select Current Status or Status Over Time.
-
On the Data tab, define the scope of the data to display, including:
-
Specify the workspaces from which ALM Octane should compile the graph's data. To use this field, the workspace must be associated with a shared space.
Enterprise edition: Using this field, you can define dashboard widgets that display cross-workspace information.
Select All my workspaces to compile data from all workspaces in which you are a member.
Note: The Workspace field is not supported for agile graphs, such as the Burn Up, Burn Down, Edit Release Forecast, and Cumulative Flow graphs.
-
Data Set (for summary widgets)
By default, the Data tab includes one data set. Click + Add data set to include an additional data set in your widget. Provide meaningful names for your data sets. The names should be recognizable and reflect an item type or a filter by which the sets differ.
With two data sets in the scope of one widget, you can determine a ratio between the compared sets of values.
For each data set, define the following fields:
Field Details Item type The available items depend on the widget you are configuring. Below are some common item types:
-
Tests: Includes all subtypes of tests - manual tests, automated tests, Gherkin tests, BDD scenarios and test suites.
For details on the testing frameworks and test types available in ALM Octane, see Testing overview and Manual testing flow.
- Work items: Includes common work items, such as epics, defects, features, user stories, and quality stories.
-
Last test runs: Includes only the last runs of all the run types (manual run, automated run, suite run, Gherkin automated run). Popular use case: status and coverage analysis based on selected program, release, milestone, and environment.
For details on how ALM Octane identifies runs as last runs see Plan and run manual and Gherkin tests
-
Backlog items: You can create a widget to show you the trends for Backlog items or Backlog's last test runs.
For details on the testing frameworks and test types available in ALM Octane, see Backlog.
-
Release processes, Release process items: You can create a widget to show DORA metrics and measure team performance. For details, see Release processes.
- Test run history (manual): Includes all manual runs of manual tests, Gherkin tests and BDD scenarios. Tracking manual run progress is a popular use case.
-
Test run history (suites): Includes all suite runs. For details see Plan and run test suites.
-
Pipeline run: Includes all pipeline runs that represent the builds of all root jobs that were defined as pipelines.
For details see Automated testing flow.
Use filter The filter determines whether the widget is using global or custom widget settings:
-
Global: Uses the settings defined in the dashboard's global context filter.
In widgets with the Global filter setting, the Release, Sprint, Milestone, and Date Range fields are predefined with values set in the dashboard's global context filter.
To override the global filter settings, change the filter to Local, and set values for this individual widget.
Note: The Global filter is set by default for all new widgets added to the dashboard.
- Local: Lets you define the custom Release, Sprint, Milestone, and Date Range settings for this individual widget.
Note: If your widget includes more than one data set, you can set the Global/Local filter in one place for all existing data sets. You cannot apply different filters to a single widget.
Additional filters If necessary, apply additional filters.
For example, if you only want to display defects that had a phase age of 60 days or more, add a Days in phase filter and specify Greater than 60.
Note: If you select more than one workspace in the Workspaces field, filters display the fields common to all selected workspaces. Certain reference fields (such as Application Modules or Features) are not available for use in cross-workspace graph filters.
If you update the workspaces that are selected or open the same graph in a different workspace, ALM Octane clears the existing filters. For details, see Filter options.
-
-
-
For trend-based graphs (Status Over Time), specify a time period:
Time frame Details Without a release specified Select one of the following:
- The All <items> up to now option, the graph contains every item of the selected type from the beginning of your project until now.
-
Set period, the Last week, two weeks, or month.
-
Custom period, the Last xx days, weeks, or months, or Between specific dates.
With a release specified Select one of the following:
-
All <items> up to now, the graph includes the selected item type from the beginning of the specified release until now.
-
Release period, the graph includes the selected item type from the start date to the end date of the release.
-
Set period, the last week, two weeks or month.
-
Custom period, the Last xx days, weeks, or months, or Between specific dates.
-
All <items> up to end of release, the graph includes items created or updated from the beginning of the project until the end of the release.
-
All <items> from start of release up to now, the graph includes items created or updated from the start date of the release until now.
Note: When using trend-based graphs (for example, Burn Up or Burn Down charts), if one of the sprints includes a day with a clock change, the graph tooltips exclude the day, week, or month with the time change. The excluded period depends on the scope you set in the graph configuration.
For example, if a sprint includes the day the clock switches to Daylight Savings time, the tooltips exclude this day, week, or month.
-
On the Display tab:
-
Choose the desired graph format and its related options. For details, see Dashboard displays.
-
For the y-axis, select whether you want to aggregate the x-axis values as one of the following units:
Field Additional details Count The widget displays the count of the x-axis values. Average/Sum For a sum or an average of the x-axis values, select a measuring unit, such as Estimated hours or Invested hours.
Ratio Only for summary widgets with more than one data set.
For example, you can configure separate data sets to display the following ratios:
- Fields ratio: The ratio between the count of an item's invested hours and story points in a release. In this example, the widget compares an item's fields of the same type, based on the same filter.
- Subsets ratio: The ratio between the count of critical defects and a general number of defects in a release. In this example, the widget compares the same item type based on a different filter.
- Sets ratio: The ratio between the percentage of escaped defects and automation tests per application module. In this example, the widget compares different item types, based on a different filter.
To display a ratio, select the data sets whose values you need to compare:
- Numerator: Display the count, sum, or average of the items defined in Data set 1.
- Denominator: Display the count, sum, or average of the items defined in Data set 2.
Note:
- The fields you define for a numerator and denominator should be of the same type. When you define either a numerator or denominator, the other field adjusts accordingly and lists only the fields of the same type.
- The ratio function supports only a stacked, number, and a tabular display types.
-
Select the field to display in the x-axis.
If you have configured two data sets, define the x-axis value for the numerator in the first field, and the x-axis value for the denominator in the following field.
Select the Number or Percentage format for the ratio representation.
Note:
-
In summary widgets, the x-axis can display date fields that are properties of items in scope, such as Closed on, Creation time, and Started. You can also select user-defined fields of the Date and Time type. Aggregate the date values per days, weeks, or months.
-
Date fields are not available for cross-fields.
-
- Choose a Stacked by item by which to group the results.
- Define whether to display the results as a number or percentage.
-
-
Certain widgets allow you to configure additional fields. Accept the defaults or provide custom values. For example, the Test Runs Burn Down widget allows you to specify the expected start point. For details, see Test runs burn-down widget.
-
Click Save. The graph is updated according to your selections.
Tip: To export data with full report data as if it were a graph, independent of the grid filtering settings, click the vertical ellipsis  in the widget's upper-right corner, and click Export to Excel.
in the widget's upper-right corner, and click Export to Excel.
Dashboard displays
ALM Octane lets you choose from several display types, depending on the widget type.
In the General page, you select the graph type: Current Status, a summary graph, or Status Over Time, a trend-based graph. The dialog box will only display the available graphs for the selected graph type.
| Display type | Details | |
|---|---|---|

|
Bar graph (vertical) |
For all graph types, a standard bar graph. |

|
Stacked Bars graph (vertical or horizontal) |
For summary graphs only, widget values displayed in a stacked graph. You can display a count, sum, average, or a ratio of the item's values. |

|
Bar graph - per group or cluster |
For summary graphs, you can display multiple bar clusters within a single widget to compare results for different items, such as the number of features per team, separately for each release. You define two metrics, one for each cluster. For each metric, you specify the X and Y axis function and data set. By default, the Feature coverage widget uses this display type. For trend-based graphs, you can create a vertical multi-bar graph, and sort the results by selected entities. By default, the Issue daily injection widget uses this display type. |

|
Bar graph (horizontal) | For summary graphs only, a horizontal bar graph. |

|
Pie chart | For summary graphs only, a color coded pie chart with a legend above the chart describing the segments of the pie. |

|
Number chart |
For summary graphs only, the widget value as an integer. You can choose to display a count, sum, average, or the ratio of the item's values. To apply color coding to the number, enable the Use conditional color ranges option, and specify a range. For example, for a widget showing defects, you can designate red as the color for a count of 25 or more defects. |

|
Line graph |
A standard color-coded line graph displaying the field values. |

|
Area graph | For trend-based graphs, an area graph displays the data, indicating the ratios by color. |

|
Grid |
For summary graphs, each graph source, such as defects or tests, has default columns defined, which you can change as needed.
Enterprise edition: Grid widgets can display cross-workspace information. For example, you can show the defects with highest severity from all workspaces in a shared space. |

|
Accessible tabular format | For all graph types, this option displays the data in a table. |
Note: For bar graphs, when the X axis is set to show numbers, the system rounds off the value to the nearest number, ignoring values to the right of the decimal point. Therefore, the total value shown beneath the graph may not correspond to the actual sum of the values of the individual bars.
In some of the widgets, you can select additional options:
| Option | Description |
|---|---|
| Double height | Displays a widget in an extra-long vertical format. By default, grids are displayed as double-height. |
| Show empty columns |
For summary widgets, this option shows data from features or application modules with no associated or assigned items. In summary widgets based on date fields, this option adds columns for dates that have no data to display. For example, you can configure the widget to display Closed on date for defects. In this case, empty columns with no defects closed on that date will be displayed, in addition to the columns with data. |
| Show trend of changes |
For trend-based widgets, this option counts all status changes in a given time frame—not just the final state of each entity. For example, if you want to see how many defects were opened and closed in each day, giving you a picture of the overall trend. You can use the Defect daily injection days/weeks graph to see how many defects were opened and closed by your team, over a two-week period. Note: When aggregating by weeks, the number for each date on the graph represents how many records were at the end of the week that started on the start date. |
| Show values on chart |
For the bar and stacked bar displays, select this option to display widget values on the respective bars and their segments.
Note:
|
Use dashboard widgets for analysis
After you add and configure widgets, use them to perform in-depth analysis:
| Usability | Details |
|---|---|
| View more details |
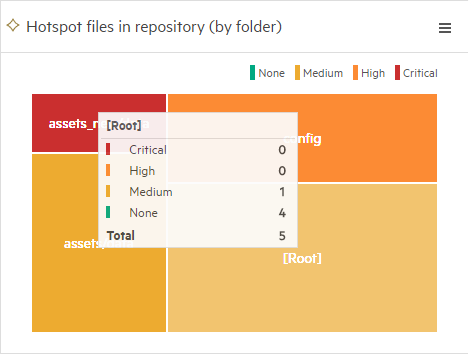
For the different sections in a graph, hover over the section to see a tooltip with details.
|
| Summary widgets: drill down to referenced items |
You can drill down to the referenced items, such as features or application modules, by clicking a graph section or table data. View items in a grid or in a smart list. You can sort, filter, group by, and search for items. In a grid view, you can add or remove columns. Note: For trend-based graphs, drill down to the referenced items is not available. |
| Hide/Show data |
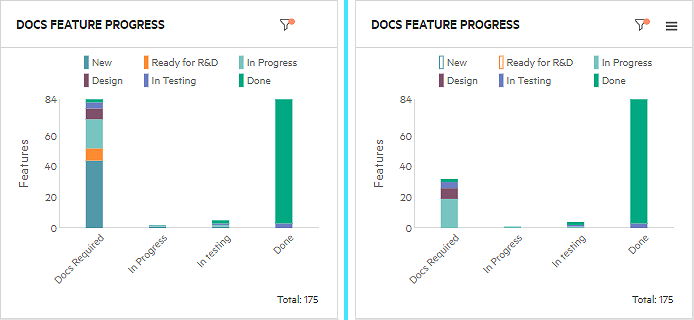
Click an item in the widget's legend to show or hide data in the widget. Example: In the widget on the left, we clicked New and Ready for R&D to hide features that are not yet ready to be documented. On the right, the items are hidden, and you can see that the widget items are not selected.
|
| Read values along the timeline |
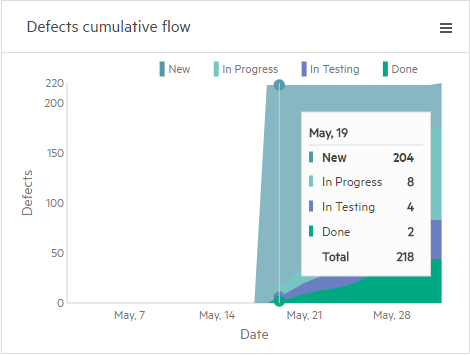
For trend-based graphs, drag the mouse along the trend line to see a period-by-period detail:
|
| Sort by clusters |
You can use the multi-bar display For this metric, you define two metrics, choose one or more data sets. When using a single data set, you can show different attributes of the same entity as different bars within the widget. For example, you can show:
When using multiple data sets, you can show the entity information based on multiple fields. Single data set example The following example shows two metrics with a single data set. One metric shows the number of defects fixed in the release, while the other shows the total number of defects detected in the release. Multiple data set example The following example shows two metrics with multiple data sets. One metric shows the number of tests that did not run, and the other shows tests with all other statuses. The Group by filter is used to distinguish between the statuses. |
Save and share dashboards
You can save a dashboard as a favorite. This allows you to maintain several dashboards, and lets you share them with other members of your workspace.
You can also create public links to dashboards that you can share outside ALM Octane. For details, see Favorites.
Note: If you saved your dashboard as a shared favorite, and then specify All my workspaces in the scope tab for a new or existing widget, you will not be able to save it. This is because the widget uses values that are unique to your user. In addition, if you have a favorite with All my workspaces specified in a widget’s scope, when you try to share the favorite, you will receive a warning.
Export widget data and graphs
You can export the summary widget data to an .xlsx file, and the graph image to a .png file. The export options are not available for non-summary widgets.
Export as a spreadsheet or image
To export the widget data and graph:
- In the graph's upper-right corner, click the vertical ellipsis
 .
. - Select one of the following:
| Export type | Description |
|---|---|
| Export to Excel |
The widget data is downloaded to your computer as an .xlsx file. The file contains two sheets:
Note: For tabular widgets, the Summary sheet contains only the tabular data. |
| Export Image |
The widget graph is downloaded to your computer as a .png file. Note: The Export Image option is only available for summary widgets with graphs. |
Export dashboards to HTML
You can export a dashboard display as an independent .html file. This helps you get a static version of the dashboard, and use it as a baseline or for audit purposes.
You can open the exported .html file in any browser without signing in to ALM Octane.
To export a dashboard to HTML:
-
Go to a dashboard display and click Export Dashboard to HTML
 .
. -
In the Export as HTML dialog box, enter the dashboard description.
The description is optional. It can include text and an image.
Tip:
- When exporting a dashboard favorite, click Update Favorite
 to keep the current description for future exports to HTML.
to keep the current description for future exports to HTML. - By default, the .html file includes a timestamp and a favorite name. To exclude these, clear the Show export date and time or Show favorite name checkboxes.
- When exporting a dashboard favorite, click Update Favorite
-
Click Export.
The .html file is saved to your default Downloads folder. The widgets and their tooltips reflect the static data as per the time of saving.
Note: In grid widgets, you can scroll through less items than in the live dashboard. Click an item ID to open the item in ALM Octane. You will need to log in to ALM Octane.
 See also:
See also: