Working with multiple browsers - Object identification issues
This topic describes how to handle challenges when identifying application/page controls and objects.
Object identification across browsers
When testing web applications and web pages in multiple browsers, one of the foremost challenges is identification of the application/page controls or objects.
Due to differences in browser architecture, each of the browsers recognizes and displays the controls and/or objects differently. This can be a visual difference or a property difference that is invisible to the eye.
However, because UFT One uses these properties (both the visual and hidden ones) as described in the HTML tags, object identification can present issues between browser types.
This can be due to something as basic as different browser layout settings. For example, each browser type structures their toolbar, bookmark, and tab layout differently. However, because of this, the amount of available space for the browser content differs, and likewise the display of the content differs.
If you are using location-based description properties to identify different objects in an application, the layout of the browser can change these properties.
Object property differences between browsers
Object property differences also provide a point of potential issue. Within each browser, the properties for a given object can be different (even when your application or Web page uses a CSS to standardize the appearance of application or page elements).
For example:
Link control displays
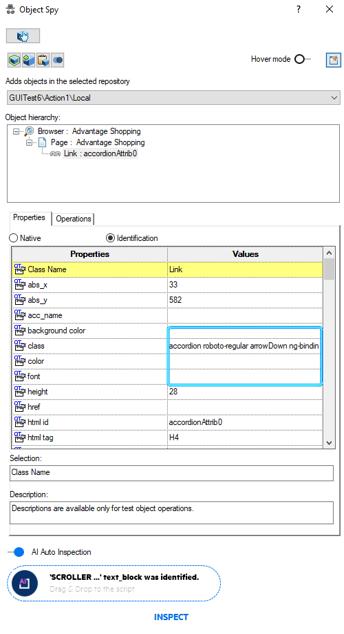
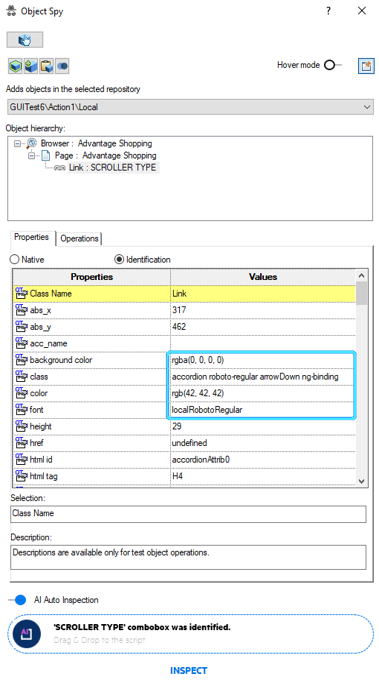
Link controls are displayed differently on Firefox and Chrome than in Internet Explorer.
A link from an online shopping website is identified differently between each of the browsers (with the font, color, and background color properties highlighted). If you were using these properties to ensure correct identification of the link object, or using these properties in a checkpoint, you would achieve varying results.
For example:
-
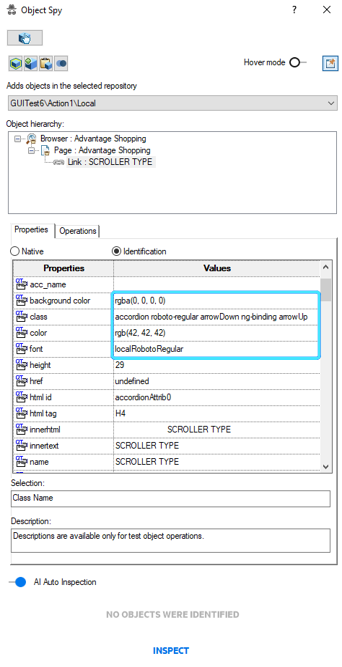
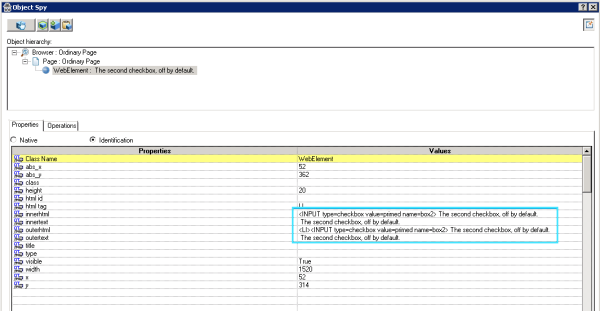
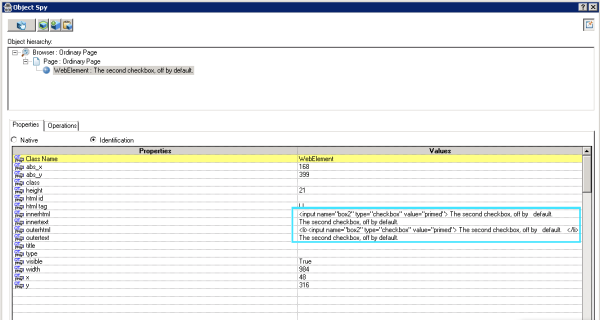
When using Chrome or Safari, the innertext, outertext, innerhtml and outerhtml property values may differ from other browsers:
Note that while the content of the innerhtml and outerhtml is basically the same - the browsers are definitely representing the properties differently. This potentially causes identification problems for objects, especially if the property values are critical elements in identifying the object.
-
In some cases, applications or Web sites detect which browser you are using and change the actual HTML content of the page. In this case, the description properties that UFT One uses to identify the object in the browser could be looking for a specific HTML tag, which may or may not exist in a different browser.
-
Some HTML5 input types are not supported in older browsers or browser versions. This means that a control might have different properties, depending on the browser you use. If you record a test on a browser that supports HTML5 but run it on a browser that does not support HTML5, or vice versa, UFT One might not be able to match the object description in your test to an object in the Web page being tested.