Relevant for: API testing only
This task describes how to validate your test results against arrays.
Enable active content on your computer
-
In Internet Explorer, select Tools > Options.
-
Select the Advanced tab.
-
Enable the option Allow active content to run in files on My Computer in the Security section.
-
Click OK and close the browser.
Add a step with an array output
Add a test step with output properties in the form of an array.
Select an array validation method
-
In the Properties pane, select the Input/Checkpoints tab
 .
. -
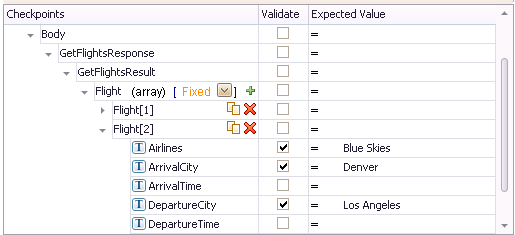
In the Checkpoints section of the Input/Checkpoints tab, expand the drop down adjacent to the name of the parent array node.
-
In the cell for the parent node of the array, select one of the following:
Fixed Checks that each of the returned array elements matches its corresponding array element in the Checkpoints pane. Each array is marked by an index number, as it checks the arrays by their index. All Checks that all of the returned array elements match the array element in the Checkpoints pane. In this mode, arrays are not marked by an index number. For example, if a property in the first array is marked >= 2 and the same property in another array element is set to <=10, the test run will check that all returned values are between 2 and 10. Contains Checks that at least one of the returned array elements matches the value of the property in the Checkpoints pane. In this mode, arrays are not marked by an index number.
Validate individual array elements
-
Below the parent node of the array, click the plus button
 .
. -
In the row for the array element to validate, select the Validate box:

-
Provide validation values for the array elements.
Validate the element count - optional
In the Expected Value column of the parent row of the array, enter a desired count number and the evaluation expression, such as = or >.