Cross-platform testing
OpenText Functional Testing tests can use the same scripts to test multiple applications, on multiple devices and platforms.
In this topic:
- Test multiple devices
- Test multiple platforms
- Test Web on mobile
- Prepare for BPT testing on multiple devices
Test multiple devices
Use the Record and Run settings, object properties, and descriptive programming to record and run on multiple applications and devices.
For example, the following script shows a single test.
This test uses Web methods as well as Mobile methods to perform steps on a mobile device, and then moves on to select list items on a second mobile device.
Browser("Google ").Page("Google").WebEdit("Search").Set "string"
Browser("Google ").Page("Google").Link("Python Strings").Click
Device("Device").App("Mobile Browser").MobileEdit("url").SetFocus
Device("Device").App("Mobile Browser").MobileEdit("url").Set "http://www.bing.com"
Device("Device_2").App("UICatalog").MobileList("list").Select 5
Device("Device_2").App("UICatalog").MobileList("listview_1").Select 0
For more details, see:
- Define Mobile Record and Run Settings
- Maintain test objects in an object repository
- Programming Tests
Test multiple platforms
Record a test using one mobile operating system, and then run the test on another.
Adjust the App test object properties when switching back and forth between Android and iOS.
Tip: The following examples show App test object properties for the Functional Testing Lab for Mobile and Web Browser app. Replace the values as needed when using a native browser.
| iOS | "identifier:=com.hp.HPMobileWebBrowserINJ""name:=HPE Mobile Web"
|
| Android | "identifier:=com.hp.mobileweb""name:=HPE Mobile Web"
|
Adjust these properties by:
-
Manually changing the values in the object repository
-
Parameterizing the properties in the object repository
-
Using the App.SetTOProperty method
For more details, see the App test object in the OpenText Functional Testing Object Model Reference.
Test Web on mobile
Record your Web tests on a desktop browser, and then run them on a mobile browser using the Mobile Web app.
To do this, you must have both the Mobile and Web Add-ins loaded.
Alternatively, consider using the Chrome emulator to record and run tests on Web apps. The Chrome emulator enables you to run the same test on both desktop and mobile browsers, as well as test devices not yet supported by OpenText Functional Testing.
For more details, see Define settings to test Web apps using the Chrome emulator.
Note: The Mobile Web app supports replaying web tests only.
Prepare for BPT testing on multiple devices
Application area settings are limited to a single device and application.
To test multiple devices or applications simultaneously:
-
Create an object repository parameter for the Device and/or the App test object's id or identifier description property.
For details, see:
-
Associate the parameter with your component, business process test, or flow test parameter.
-
Change the value of that parameter to represent a different device or app ID for each test iteration, as needed.
Tip: Alternatively, insert an App.Launch statement as a component step to launch your mobile application.
For details, see the Mobile section of the Object Model Reference for GUI Testing.
Use a description property to identify your device
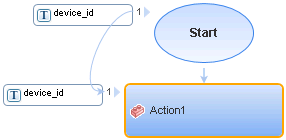
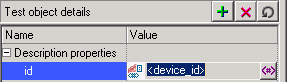
Create a device id property that is used in the server's script or settings to identify the correct device to open.
- Open your test in OpenText Functional Testing.
-
Add the id description property to the Device test object.
-
Add a device_id test input parameter.
For more details, see Use action and test parameters.
Use a description property to identify your application
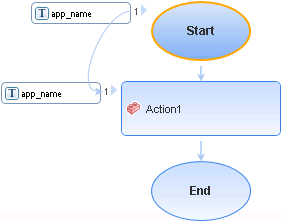
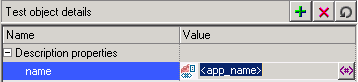
Create an application identification property that is used in the server's script or settings to identify the correct application to open when the test is run.
- Open your test in OpenText Functional Testing.
 See also:
See also:







 .
. button.
button.