[ツールボックス]表示枠からのステップの追加
この実習では、カートをチェックアウトし、購入を完了するステップを、[ツールボックス]表示枠を使用して追加する方法について説明します。
カートをチェックアウトするステップの追加
この手順では、カートをチェックアウトするステップを[ツールボックス]表示枠から追加する方法について説明します。
次の手順を実行します。
-
UFT One で、ソリューション・エクスプローラまたはキャンバスのいずれかから、Checkout アクションを開きます。
-
[ツールボックス]表示枠が表示されていることを確認します。この表示枠は、デフォルトではソリューション・エクスプローラの後ろの左側にあります。それ以外の場合は、[表示]>[ツールボックス]を選択します。
[ツールボックス]表示枠には、オブジェクト・リポジトリ内のすべてのテスト・オブジェクトが表示されます。特定のテスト・オブジェクトをアクションにドラッグして、ステップとして追加します。
ヒント: キーワード・ビューまたはエディタでこの操作が行えます。
-
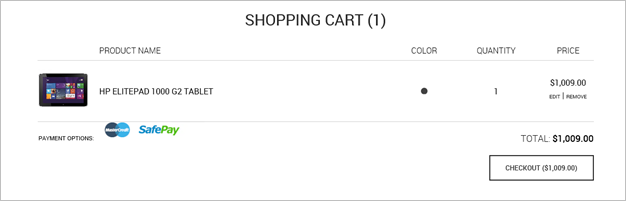
カートに移動し、チェックアウトし、購入を完了するテストに、次のテスト・オブジェクトを追加します。
-
 1 リンク・オブジェクト。これは、カート・リンクをクリックして、カートを開くテスト・オブジェクトです。
1 リンク・オブジェクト。これは、カート・リンクをクリックして、カートを開くテスト・オブジェクトです。 -
 check_out_btn ボタン・オブジェクト。これは、[CHECKOUT]ボタンをクリックします。
check_out_btn ボタン・オブジェクト。これは、[CHECKOUT]ボタンをクリックします。 -
 next_btn ボタン・オブジェクト。これは、[NEXT]ボタンをクリックします。
next_btn ボタン・オブジェクト。これは、[NEXT]ボタンをクリックします。 -
 safepay_username 編集オブジェクト。これは、[SafePay username]フィールドにテキストを入力します。
safepay_username 編集オブジェクト。これは、[SafePay username]フィールドにテキストを入力します。 -
 safepay_password 編集オブジェクト。これは、[SafePay password]フィールドにテキストを入力します。
safepay_password 編集オブジェクト。これは、[SafePay password]フィールドにテキストを入力します。 -
 pay_now_btn_SAFEPAY ボタン・オブジェクト。これは、[PAY NOW]ボタンをクリックします。
pay_now_btn_SAFEPAY ボタン・オブジェクト。これは、[PAY NOW]ボタンをクリックします。
ステップは、デフォルトの Click または Set メソッドとともに追加されます。
ヒント: 特定のオブジェクトを見つけるには、オブジェクトの強調表示機能を使用します。詳細については、「オブジェクトを強調表示する」を参照してください。
-
テキスト・フィールド・ステップへの値の追加
[SafePay username]および[password]フィールドに入力する特定の値を追加します。
入力する実際の値は重要ではありません。それらの値はサイトに保存されません。ただし、パスワード・フィールドについては、実際にパスワード・エンコーダ・ツールを使用して、エンコードされた値を入力してください。
以下の手順で、キーワード・ビューまたはエディタのいずれかで値を追加するための詳細を示します。都合のよい、より効率的な方法を使用してください。
次の手順を実行します。
-
safepay_username ステップに設定する値を追加します。
キーワード・ビューの場合 [値]カラムにユーザ名を入力します。 エディタの場合 Set メソッド名の後ろに、ユーザ名を引用符で囲んで入力します。
例:...Set "msanchez"
-
safepay_password の値を SetSecure に変更します。
キーワード・ビューの場合 [操作]カラムの値をクリックし、[SetSecure]を選択します。
エディタの場合 Set メソッド名を SetSecure に変更します。
-
UFT One パスワード・エンコーダを使用して、エンコードされたパスワードを作成します
([スタート]>[すべてのプログラム]>[Micro Focus]>[Micro Focus Unified Functional Testing]>[Tools]>[Password Encoder])。
-
パスワード・エンコーダで、[パスワード]フィールドにパスワードを入力し、[生成]をクリックします。
エンコードされたパスワードが[エンコード文字列]フィールドに表示されます。
- [コピー]をクリックしてパスワードをクリップボードにコピーします。
-
-
UFT One に戻って、エンコードされたパスワードを SetSecure 値としてステップに貼り付けます。
エディタで、値が引用符で囲まれていることを確認します。
- テストを保存します。
詳細については、「パスワード・エンコーダ・ツール」を参照してください。
オブジェクトを強調表示する
リポジトリ内のオブジェクトを見つけやすくするために、オブジェクトを強調表示できます。
check_out_btn ボタン・オブジェクトを見つけます。
- オブジェクト・リポジトリ・マネージャで Checkout.tsr を開きます。
- check_out_btn オブジェクトを選択します。
- エクスプローラで、[SHOPPING CART]タブが選択されていることを確認します。
-
ツールバーで[強調表示]ボタン
 をクリックします。エクスプローラで、[チェックアウト]ボタンが強調表示されます。
をクリックします。エクスプローラで、[チェックアウト]ボタンが強調表示されます。
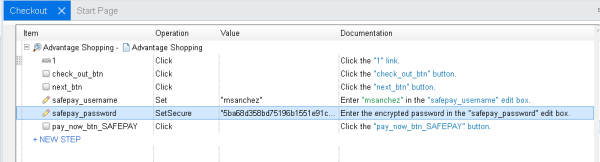
キーワード・ビューのサンプル
このアクションへのステップの追加が完了すると、キーワード・ビューは次のようになります。
エディタのサンプル
エディタ( )に切り替えて、追加した各ステップのコードを表示します。コードは次のようになります。
)に切り替えて、追加した各ステップのコードを表示します。コードは次のようになります。
Browser("Advantage Shopping").Page("Advantage Shopping").Link("1").ClickBrowser("Advantage Shopping").Page("Advantage Shopping").WebButton("check_out_btn").ClickBrowser("Advantage Shopping").Page("Advantage Shopping").WebButton("next_btn").ClickBrowser("Advantage Shopping").Page("Advantage Shopping").WebEdit("safepay_username").Set "msanchez"Browser("Advantage Shopping").Page("Advantage Shopping").WebEdit("safepay_password").SetSecure "5ba68d358bd75196b1551e91c5b24b61ff08fa7ab3a0e7a3c03200ff"Browser("Advantage Shopping").Page("Advantage Shopping").WebButton("pay_now_btn_SAFEPAY").Click
 次のステップ:
次のステップ: