Create external actions
You can create external actions and embed them in the UI. External actions can launch external websites or applications that interact with OpenText Core Software Delivery Platform.
Note: External actions are available as technical preview.
Overview
You can create two types of external actions: custom toolbar buttons and sidebar plugins.
The current topic provides information that applies to both types of external actions. For specific sidebar plugin guidelines, see Create sidebar plugins.
Note: Work with external actions requires space admin permissions. For details, see Roles and permissions.
Custom toolbar button overview
You can create a custom action that is added to the toolbar of an item. The button can be added either to the grid view, to operate on a single or multiple items, or to the details view, to operate on a single item.
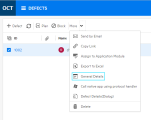
Example:
In this case, a custom action labeled General Details was added to the defects grid toolbar. When clicked, the action opens an external website that lists the defects selected in the grid.
External action's structure
An external action consists of two parts: a JSON configuration object and the code.
JSON configuration object
The action's configuration is defined by a JSON object. The object describes the external action's properties, such as the entity type that the external action operates on, and the icon that represents the action in the UI. Some properties are relevant to custom toolbar buttons and sidebar plugins, while some properties are relevant to only one of the external action types.
The JSON structure also specifies the entities and fields that the external action operates on.
For details, see Define external actions.
External action code
-
In the case of a custom button, the external action may open the item on another tool or launch an organizational website.
In the case of a sidebar plugin, the external action embeds a web page in designated sidebars.
-
You can upload the code to OpenText Core SDP, or host it on an external server.
-
For details on uploading the code, see Host external actions.
-
If you host the code on an external server, you must establish trust between the OpenText Core SDP server and the external server. For details, see Use CORS for external actions.
-
-
To interact with data from OpenText Core SDP, the code can include REST API requests. For details, see REST API.
Define external actions
You can define external actions in the following ways:
- By uploading a zip bundle with a pre-configured JSON file.
- By configuring a JSON file directly in the External action editor.
Define an external action with a zip bundle
Add an external action by uploading a zip bundle with a pre-configured JSON file to the External action editor.
Prerequisites:
-
Ensure that a zip bundle includes a pre-configured JSON file named action-configuration.
The file must contain the configuration that you could paste in the External action editor when using the alternative method of defining an action directly in the editor.
-
Ensure that the configuration file includes only one valid configuration. This means that when defining a JSON configuration object, you cannot use square brackets [...] to introduce an array. You cannot define arrays of configurations when uploading a zip bundle.
To upload a zip bundle:
-
As a Shared Space admin, select Settings > Management > External action editor.
- In the External action editor, click the Upload Bundle button
 .
. - In the Upload Bundle for Action dialog box, in the Upload Purpose field, select Upload New Action.
- Click the Select bundle button
 .
. -
Locate and add a zip bundle of a new action, and click OK.
The configuration of a new action is displayed in the external editor.
Define an external action in the editor
Add an external action by configuring a JSON object directly in the External action editor.
To define an external action in the editor:
-
Open the Settings menu
 and click External action editor.
and click External action editor. -
Write or paste the JSON code that represents a custom button or a sidebar plugin that you are adding.
-
Click Save.
Tip: Click Load Demo to load JSON code with examples of various configuration options for the external actions.
The JSON file can include code for one or more external actions. For details on the JSON properties, see JSON structure.
JSON structure
Following are JSON samples for a custom button and a sidebar plugin. The properties and the supported URL tokens are described in the tables below.
Note: If you upload a zip bundle, and not define the JSON object directly in the External action editor, do not use square brackets [...] to introduce an array. You cannot define arrays of configurations when uploading a zip bundle.
[
{
"name": "defect-details",
"title": "Defect Details",
"entity_type": ["defect"],
"views": ["list", "details"],
"icon": "rss",
"url": "https://server.domain.com/some-application?entity_ids={entity_ids}&entity_type={entity_type}&shared_space={shared_space}&workspace={workspace}&user_login={user_login}&email={user_email}&action=defect-details",
"single_entity": true,
"events": false,
"dialog": "large"
}
][
{
"name": "general-details-in-panel",
"title": "Custom Preview",
"entity_type": [
"work_item",
"test"
],
"views": [
"list"
],
"icon": "details",
"url": "{bundle_url}/external-details/external-details.html?shared_space={shared_space}&workspace={workspace}&user_login={user_login}&email={user_email}&octane_url={octane_url}&context_release={context_release}&context_sprint={context_sprint}&context_milestone={context_milestone}&context_program={context_program}#entity_ids={entity_ids}&entity_type={entity_type}&query={query}",
"mode": {
"name": "side_panel",
"modules": [
"backlog",
"team_backlog"
]
}
},
{
"name": "pipeline-details",
"title": "Pipeline Preview",
"entity_type": [
"run_history"
],
"views": [
"list"
],
"icon": "details",
"url": "{bundle_url}/external-details/external-details.html?shared_space={shared_space}&workspace={workspace}&user_login={user_login}&email={user_email}&octane_url={octane_url}&context_program={context_program}&context_pipeline={context_pipeline}&context_pipeline_run={context_pipeline_run}#entity_ids={entity_ids}&entity_type={entity_type}&query={query}",
"mode": {
"name": "side_panel",
"modules": [
"pipelines"
]
}
}
]Custom action properties
Include the following properties in the action definition.
| Property | Description |
|---|---|
| name | Unique action or tab name, used for identification in logs and errors. |
| mode |
For sidebars only (optional): Includes two properties:
|
| title |
For toolbars where the icon and label are displayed, this value is used as the button label. For toolbars where only the icon is displayed, this value is used as the button tooltip. For sidebar plugins, this value is used as the sidebar name. |
| entity_type |
List of entity types to which the external action is applied. The entity type names are same as in the REST API. For example: defect, test, release. You can use also aggregated types, such as work_item. The action is applied to all subtypes of the aggregated type. For example: Define the type work_item to apply the action to user stories, defects. |
| views |
The view types in which the action or sidebar should be displayed. Allowed values: list, details |
| icon | The icon to be displayed for the button or sidebar. See the list of possible Icons. |
| single_entity |
Use one of the following values:
|
| dialog |
For custom buttons only: By default, the referenced website or application opens in a new tab. To embed an application inside a dialog box, rather than a new tab, define the dialog property. Allowed values: small, medium, large Caution: Embedding an action can pose security risks for users if the embedded application is not properly secured. If dialog is defined, the url property needs to contain the source of an iframe that is open inside the dialog box. The embedded application can trigger events that control its dialog box, through "messages". A message is handled only if the values of workspace, shared_space and dialog_id are identical to those that were provided to the embedded application. Any other values cause the message to be ignored. For message examples, see Create external actions. |
| url |
Custom button: The URL or URI to be activated when a user interacts with the custom button. Sidebar or dialog box: The source of the iframe. Provide one of the following:
In addition to the URL or URI of the target application, you can also include tokens. Tokens represent information regarding the selected entities. During runtime, the tokens are replaced with the actual values which are hen transferred to the target application. The following example demonstrates the usage of tokens that you can include in the url property:
You can include part or all of the supported tokens in the URL. It is best to include only the tokens that are required by the invoked application. In addition, you can add other query parameters to the URL to send additional information to the target application. In the example above, For a list of the supported URL parameters, see Supported URL tokens. |
| events |
(Optional) Indicate whether the action supports receiving events back from the target web application. Allowed values: true / false Default: false. This functionality poses a potential security risk. For a list of supported events and code examples, see Supported events. |
| workspaces |
(Optional) When present, designates the workspaces to which the action applies. Syntax: Number array of workspace IDs. Example: Note: |
| exclude_workspaces |
(Optional) When present, designates the workspaces to which the action does not apply. Syntax: Number array of workspace IDs. Example: Note: |
| modules | For sidebars only: The modules in which to show the sidebar plugin. For a list of the available modules, see the mode row above. |
You can include the following tokens in the URL property.
| Parameter | Details |
|---|---|
{bundle_url}
|
When uploading the external action bundle as a zip, use this token as a replacement for the OpenText Core SDP URL.
Where For more details, see Host external actions. |
{entity.foo_field}
|
Any of the entity's fields, including UDF, of type String, Number, Boolean, and Date. Relevant only if By including a field in the action's URL, you can browse to specific items in external systems. For example, if you store in a UDF the ID of a ticket from an external system, you can use an external action to compose a URL to that ticketing system and include the ticket ID in the URL. If you synchronize entities from ALM to OpenText Core SDP, and the ALM IDs are stored in a UDF, you can compose an external action that uses the ALM TD:// protocol in the URL to open the item directly in ALM. External actions that include fields work on single entities only. Two levels are supported, for example |
{entity_type}
|
Aggregated type of the selected entity. For example, for a defect, this is replaced with work_item. |
{entity_ids}
|
Comma-delimited list of IDs of the entity or entities selected by the user. Note: When using the |
{query}
|
The External actions can use this token to construct a REST request to fetch the items displayed in a grid or board view. This token is particularly useful when invoking an external action in a grid or board view with no selected items, or when the Select all option is active. The reason is that when using the |
| {all_selected} |
External actions can use the The This parameter is useful in the following case: When an external action is invoked, and there are more than 500 selected items, only the first 500 item IDs are returned as part of the If you receive 500 item IDs, this may indicate that more than 500 items can be selected in the view. You can verify this with the In this case, the |
{octane_url}
|
URL of the OpenText Core SDP site from which the external action is invoked. |
{panel_id}
|
In case of an action embedded in a dialog box or a panel, this value is required to post messages from the action back to OpenText Core SDP. For more details, see Create external actions. |
{shared_space}
|
ID of the space in which the action was triggered. |
{user_email}
|
Email address of a user as recorded in OpenText Core SDP. |
{user_login}
|
Login name with which the user connected to OpenText Core SDP. |
{user_identity_token}
|
Use this token to allow external applications to validate the identity of the OpenText Core SDP user that invoked an external action. For details, see Verify user identity. |
{workspace}
|
ID of a workspace in which the action was triggered. |
{xsrf_token}
|
Use this token in the following scenarios:
|
Supported events
You can send the following OpenText Core SDP events from the web application to the action.
| Event | Description |
|---|---|
octane_refresh_entity
|
Instruction to refresh specified items after they have been updated in the external application. |
octane_display_entity
|
Instruction to display details of a specified item. |
octane_entity_was_added
|
Notification that a new item was created. The new item is displayed where relevant, the same as it would had it been created inside OpenText Core SDP. For example, when adding a new defect, if the defects grid is displayed, the defect is displayed at the top of the grid. |
octane_refresh_list
|
Instruction to refresh the full grid after an update was made in the external application. |
octane_select_entity
|
Instruction to select specified entities in the grid. |
octane_set_dialog_title
|
If the external action opens a dialog box, use this event to set the dialog box's title. |
octane_close_dialog
|
If the external action opens a dialog box, use this event to close the dialog box. |
octane_read_settings
|
Queries for the current user's settings for the application or a specified module. The results are returned in JSON format. |
octane_update_settings
|
Adds a new value to the settings. The value is stored in the "text" key. |
octane_report_error
|
Instruction to add an entry to its errors log. |
Implementation notes
- The code should be implemented in the target web application.
- For actions opened in a new browser tab, post messages using
window.opener. - For actions embedded inside a dialog box, post messages using
window.parent. - If the code fails on "opener undefined", check that the action is configured with
"events": true. - If a refresh event or a message is sent for an entity that is currently being edited by the user and has changes unsaved to the server, the UI will not refresh to prevent data loss.
Code examples
The following examples assume that params holds parameters that were sent to the external application using the url parameter.
var message = {
event_name: 'octane_set_dialog_title',
shared_space: '1004',
workspace: '1006',
data: {
dialog_id: params.dialog_id,
title: 'Our custom dialog title',
},
};
window.parent.postMessage(message, '*');var message = {
event_name: 'octane_close_dialog',
shared_space: '1004',
workspace: '1006',
data: {
dialog_id: params.dialog_id,
refresh: true,
},
};
window.parent.postMessage(message, '*');Set refresh: true in the message to refresh the displayed view. This refreshes the grid or the details view, depending on the view from which the action was triggered.
var message = {
event_name: 'octane_refresh_entity',
shared_space: '1004',
workspace: '1006',
data: {
entity_type: 'work_item',
entity_ids: ['1003', '4005'],
},
};
window.opener.postMessage(message, '*');{
event_name: 'octane_display_entity',
shared_space: '1004',
workspace: '1006',
data: {
entity_type: 'work_item',
entity_id: '1050',
},
}{
event_name: 'octane_entity_was_added',
shared_space: '1004',
workspace: '1006',
data: {
entity_type: 'defect',
entity_id: '1050',
},
}Icons
Choose an icon from the list below to use for the custom button or sidebar.
Tip: To view in full detail, click to zoom in, then right-click the image and open in a new tab.
Verify user identity
Applications that interact with OpenText Core SDP can verify if the user that invoked an external action is a user currently signed in to OpenText Core SDP.
External actions can do the following:
Verify user identity with a token
You can configure an external action to send the {user_identity_token} to a target application as a query parameter. The target application can then use the token information to verify the identity of an OpenText Core SDP user that invoked an external action.
The {user_identity_token} is a JSON Web Token (JWT).
When using the token information, an external action does not need to send authentication requests to confirm the user identity.
Note: For GDPR compliance, when using the {user_identity_token}, an OpenText Core SDP user must agree to share their identity information.
The {user_identity_token} contains the following information:
| Property | Details |
|---|---|
name
|
Username of the OpenText Core SDP user. |
email
|
Email of the OpenText Core SDP user. |
iat
|
Unix time, in seconds, that represents the token issue date. |
exp
|
Unix time, in seconds, that represents the token expiration date. |
To verify user identity with the token:
-
If you are verifying the token validity from an external action's web application, and not from the server, allow OpenText Core SDP to support CORS by setting the CORS_ENABLED parameter to true. This lets an external action make requests to OpenText Core SDP from the hosted iFrame.
Skip this step when verifying the token validity from the server.
-
Configure an external action to support user identity tokens by adding the
{user_identity_token}URL token to the action'surlproperty.Following is a sample
urlconfiguration that uses theuser_identity_tokenproperty:Example:
"url": "{bundle_url}/my_folder/index.html?entity_ids={entity_ids}&entity_type={entity_type}&shared_space={shared_space}&workspace={workspace}&user_login={user_login}&email={user_email}&octane_url={octane_url}&dialog_id={dialog_id}&user_identity_token={user_identity_token}"When an OpenText Core SDP user clicks an action button, or a tab that displays the external action in an iFrame, a user identity token is generated and added to the external action invocation URL.
-
Confirm the identity of an OpenText Core SDP user:
- Extract
user_identity_tokenfrom the request. - Parse the
user_identity_tokenand decode the token information using the Base64 decoder or any other third-party library that fits your programming paradigm. - Verify the token expiration date.
-
Verify the
user_identity_tokenvalidity with the help of a public key. You can retrieve the key using the following API request:https://<octane.example.com>/api/jwt/key.Technical preview: This API is technical preview. When calling it, use the ALM-OCTANE-TECH-PREVIEW header.
The RSA public key is returned as a Base64-encoded string.
-
Using the public key, verify the token signature.
Depending on the library you are using to verify the token signature, you may need to convert the key to the PEM format by adding the header and footer strings. Below is an example of JavaScript for the key PEM format.
Example:
const {key: publicKey} = await response.json();const publicKeyInPEMFormat = '-----BEGIN PUBLIC KEY-----' + publicKey + '-----END PUBLIC KEY-----';
- Extract
Verify user identity using CORS authentication
Interacting applications can verify a user's identity using the CORS request.
To verify the user identity using the CORS request:
- Allow support for CORS by setting the CORS_ENABLED parameter to true.
- Ensure the CORS_AUTH_ALLOW_ORIGIN parameter lists the external action server base URL.
-
Ensure the SAME_SITE_COOKIE_ATTRIBUTE parameter controlling cookies is set to none.
For details, see Configuration parameters.
These settings allow an external action to send requests from the external action's web application to the OpenText Core SDP's server using the current authentication context, established when the user signed in to OpenText Core SDP.
To get the details of a currently signed-in user, such as a user ID and email, the external action can call https://octane.example.com/api/current_user.
Example: {"id": "<userid>", "email": "<user@email.com>", "name": "<username>" //user name in OpenText Core SDP}
Use CORS for external actions
If your external actions are hosted on a domain other than OpenText Core SDP, you can establish trust by either using an API key in the code, or using the CORS mechanism.
This section discusses using the CORS mechanism for external actions.
The CORS mechanism for external actions involves the following:
- Setting CORS configuration parameters
- Sending an anti-CSRF cookie in requests
To enable CORS actions:
- Make sure the following CORS parameters are enabled and configured: CORS_ENABLED, CORS_ALLOW_ORIGIN, CORS_AUTH_ALLOW_ORIGIN, CORS_MAX_AGE
-
Set the following site parameter:
Parameter Value SAME_SITE_COOKIE_ATTRIBUTE None For details, see Configuration parameters.
To send an XSRF cookie in requests:
To prevent non-authorized servers from accessing the OpenText Core SDP server, requests from external servers need to include an XSRF header that sends a unique cookie.
Following is a sample code snippet for an XSRF header:
const xsrf = new URL(document.location.href).searchParams.get('xsrf_token')
await fetch(url, {
headers: {
"XSRF-HEADER": xsrf,
"content-type": "application/json",
},
method: "PUT",
...
});Host external actions
As an alternative to storing external action code on an external server and establishing trust with OpenText Core SDP, you can upload the external action code to OpenText Core SDP.
You can upload all the external actions in the same zip file, or upload each external action in a separate file.
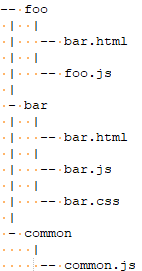
With bundled files, the different external actions can also use shared code. For example, if you have external actions foo and bar that reference shared code common, structure the folders as follows:

Prerequisites
- Make sure that the parameter SUPPORT_EXTERNAL_ENTITY_ACTIONS_BUNDLE is enabled.
- Configure the other external action parameters as required: EXTERNAL_ENTITY_ACTIONS_BUNDLE_MAX_SIZE, EXTERNAL_ENTITY_ACTIONS_FILE_EXTENSION_WHITE_LIST
For details, see Configuration parameters.
To upload external actions:
-
Define the action in the external action editor, using the JSON syntax. For details, see Define external actions.
-
Click the Upload Bundle button
 .
. In the Select Action dropdown list, select the name of the action whose code you want to upload, or select Common to upload a bundled file.
Note: To replace a bundled zip that contains multiple actions, select Common.
-
Locate the zip file and upload it.
An internal guid is created for the action, and the guid is added to the external action definition in the JSON.
-
In the external action editor, update the
"url"property to point to the uploaded file, as follows:"url": {bundle_url}/foo.html{bundle_url}is a token denoting OpenText Core SDP's server address.
REST API for external actions
The following examples demonstrate GET and PUT scripts for reading and updating external actions.
GET https://alm-octane.example.com/api/shared_spaces/1001/external-entity-actions
HEADERS:
- ALM-OCTANE-TECH-PREVIEW: trueconst entity = {
fieldName: fieldValue,
};
const xsrf = new URL(document.location.href).searchParams.get('xsrf_token')
fetch(
'/api/shared_spaces/' +
sharedSpaceId +
'/workspaces/' +
workspaceId +
'/work_items/' +
entityId,
{
headers: {
'content-type': 'application/json',
'XSRF-HEADER': xsrf,
},
body: JSON.stringify(entityData) ,
method: 'PUT',
credentials: 'include',
}
);
 See also:
See also: