Configure widget settings
After you set up the dashboard widgets, configure settings for each widget.
General settings
Define widget name and general settings.
To configure widget settings:
-
On the widget, click the Graph settings button
 and select Configure.
and select Configure. -
In the Edit <Widget name> Widget dialog box, configure the widget settings in each tab as needed.
- Update the widget's name and description as needed.
- Select the graph type.
| Graph type | Details |
|---|---|
| Current Status | Summary graph of the current status. |
| Status Over Time | Trend-based graph of the status over time. |
Tip: If you want to base a new widget on a current widget's configuration, you can create a copy of an existing widget and adjust it accordingly.
Workspace scope
Specify the workspaces from which the widget compiles data. This field is available for workspaces in a shared space, and providing that the user is assigned to more than one workspace.
Enterprise edition: Using this field, you can define dashboard widgets that display cross-workspace information. For more details and limitations, see Cross-workspace reporting.
Select All my workspaces to compile data from all workspaces in which you are a member.
Note:
- The Workspace field is not supported for agile graphs, such as Burn Up, Burn Down, Edit Release Forecast, and Cumulative Flow.
-
If you have shared a dashboard, and you specify the scope of a widget as All my workspaces, you cannot save the dashboard. This is because the widget uses values that are unique to your user account. Similarly, if you have a dashboard with All my workspaces specified in a widget’s scope, you receive a warning if you try to share the dashboard.
Data set for summary widgets
By default, the Data tab includes one data set. Click + Add data set to include an additional data set in your widget. Provide meaningful names for your data sets. The names should be recognizable and reflect an item type or a filter by which the sets differ.
With two data sets in the scope of one widget, you can determine a ratio between the compared sets of values.
For each data set, define the following fields.
| Field | Details |
|---|---|
| Item Type |
The available items depend on the widget you are configuring. Below are some common item types:
|
| Use filter |
The filter determines whether the widget is using global or custom widget settings:
Note: If your widget includes more than one data set, you can set the Global/Local filter in one place for all existing data sets. You cannot apply different filters to a single widget. |
| Additional filters |
If necessary, apply additional filters. For example, if you only want to display defects that had a phase age of 60 days or more, add a Days in phase filter and specify Greater than 60. Note: If you select more than one workspace in the Workspaces field, filters display the fields common to all selected workspaces. Certain reference fields (such as Application Modules or Features) are not available for use in cross-workspace graph filters. If you update the workspaces that are selected or open the same graph in a different workspace, the existing filters are cleared. For details, see Filters. |
| Date range |
For trend-based graphs (Status Over Time), specify a time period.
Note: When using trend-based graphs (for example, Burn Up or Burn Down charts), if one of the sprints includes a day with a clock change, the graph tooltips exclude the day, week, or month with the time change. The excluded period depends on the scope you set in the graph configuration. For example, if a sprint includes the day the clock switches to Daylight Savings time, the tooltips exclude this day, week, or month. |
Display settings - graph display type
Choose from several graph display types, depending on the widget type.
To configure graph display settings:
-
On the widget, click the Graph settings button
 and select Configure.
and select Configure. -
In the General tab, select the graph type: Current Status, a summary graph, or Status Over Time, a trend-based graph.
-
Open the Display tab, and select a display type. Only the available display types for the selected graph type are displayed.
Display type Details  Bar chart
Bar chartFor all graph types, a standard bar chart.
 Stacked bar chart
Stacked bar chartFor summary graphs only, widget values are displayed in a stacked graph.
You can display a count, sum, average, or a ratio of the item's values.
 Grouped bar chart
Grouped bar chartFor summary graphs, you can display multiple bar clusters within a single widget to compare results for different items, such as the number of features per team, separately for each release. You define two metrics, one for each cluster. For each metric, you specify the X and Y axis function and data set. By default, the Feature coverage widget uses this display type.
For trend-based graphs, you can create a vertical multi-bar graph, and sort the results by selected entities. By default, the Issue daily injection widget uses this display type.
 Pie chart
Pie chartFor summary graphs only, a color coded pie chart with a legend describing the segments of the pie.  Number chart
Number chartFor summary graphs only, the widget value as an integer.
You can choose to display a count, sum, average, or the ratio of the item's values.
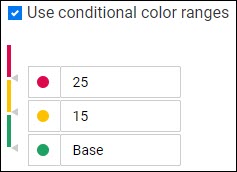
To apply color coding to the number, select the Use conditional color ranges option, and specify a range.
The colors are configurable. Click the colored circle to choose a different color for a number range.
Example: The first color range is designated for a count of 25 or more defects; the second color range is designated for between 15-24 defects.

 Line graph
Line graphA standard color-coded line graph displaying the field values.
 Area graph
Area graph For trend-based graphs, an area graph displays the data, indicating the ratios by color.  Grid
GridFor summary graphs, each graph source, such as defects or tests, has default columns defined, which you can change as needed.
- The grid limit is the maximum number of rows displayed, from 0 (no limit) to 100, by default 25 rows.
- When setting up a grid, you can select up to two fields for sorting. These fields correspond to the X-axis and Group by fields of graphs. If you select a field that cannot be used for sorting, a message is displayed.
- On certain grids, depending on the source type, you can drill down into the grid rows to view full entity details.
Enterprise edition: Grid widgets can display cross-workspace information. For example, you can show the defects with highest severity from all workspaces in a shared space.
 Accessible table
Accessible tableFor all graph types, this option displays the data in a table. -
Configure additional options that are available for some widgets as required.
Option Description Bar direction For bar charts, choose whether the bars are displayed vertically or horizontally. Double height Displays a widget in an extra-long vertical format. By default, grids are displayed as double-height. Show empty columns For summary widgets, this option shows data from features or application modules with no associated or assigned items.
In summary widgets based on date fields, this option adds columns for dates that have no data to display. For example, you can configure the widget to display Closed on date for defects. In this case, empty columns with no defects closed on that date will be displayed, in addition to the columns with data.
Show trend of changes For trend-based widgets, this option counts all status changes in a given time frame; not just the final state of each entity. For example, if you want to see how many defects were opened and closed in each day, giving you a picture of the overall trend. You can use the Defect daily injection days/weeks graph to see how many defects were opened and closed by your team, over a two-week period.
Note: When aggregating by weeks, the number for each date on the graph represents how many records were at the end of the week that started on the start date.
Show values on chart For the bar and stacked bar displays, select this option to display widget values on the respective bars and their segments.
- Bar graphs: The total value per bar is displayed above the corresponding bar.
-
Stacked bar graphs: The total value per bar is displayed above the corresponding bar. The value per bar segment is displayed in the corresponding segment.
If a bar represents only one value that exceeds zero, only the total value above the bar is displayed. If a bar segment represents a low value, and the segment is too small to fit the number, the value is not displayed.
For segment values, choose to display Actual values or the Percentage out of the total bar value.
Note:
- The Show values on chart option is not available for widgets that do not have the Display configuration tab, such as pipeline widgets.
-
In summary widgets with the Average aggregation function, the total value above the bar is not displayed. The reason is that in this case, the total value would represent a sum of the section averages, which has no business value.
Display settings - Y axis
For a bar chart, select the units to display on the Y axis:
| Field | Additional details |
|---|---|
| Count | The widget displays the count of the X axis values. |
| Average/Sum |
For a sum or an average of the X axis values, select a measuring unit, such as Estimated hours or Invested hours. |
| Ratio |
Available for summary widgets with more than one data set. For example, you can configure separate data sets to display the following ratios:
To display a ratio, select the data sets whose values you need to compare:
Note:
|
Display settings - X axis
For a bar chart, select the field to display in the X axis.
If you have configured two data sets, define the X axis value for the numerator in the first field, and the X axis value for the denominator in the following field.
Select the Number or Percentage format for the ratio representation.
Note:
-
In summary widgets, the X axis can display date fields that are properties of items in scope, such as Closed on, Creation time, and Started. You can also select user-defined fields of the Date and Time type. Aggregate the date values per days, weeks, or months.
-
Date fields are not available for cross-fields.
-
For bar graphs, when the X axis is set to show numbers, the system rounds off the value to the nearest number, ignoring values after the decimal point. Therefore, the total value shown beneath the graph may not correspond to the actual sum of the values of the individual bars.
Choose a Stack by or Group by item by which to group the results.
Define whether to display the results as a number or percentage.
Certain widgets allow you to configure additional fields. Accept the defaults or provide custom values. For example, the Test Runs Burn Down widget allows you to specify the expected start point. For details, see Test runs burn-down widget.
Tip: To export data with full report data as if it were a graph, independent of the grid filtering settings, click the Settings button  on the widget, and click Export to Excel.
on the widget, and click Export to Excel.
Display settings - additional settings
For a bar chart or accessible table, select whether to sort the bars using the default sorting, or by the Y values of the bars:
| Sort bars by | Details |
|---|---|
| Default sorting | Sorts the bars along the X axis using the default sorting for the selected field (for example, alphabetical order). |
| Values | Sorts the bars along the X axis based on the Y value of the bars. You can choose whether to sort the bars in ascending or descending order. |
 See also:
See also:










