End events
This topic explains and provides examples of end events, and how to manually make changes to them.
End events overview
An end event is the point in the step execution at which the next step can start. A step contains more than one event. A step starts with an action and continues with all of the events caused by the action. For example, after a click action, there might be DOM events and network events.
A step does not have to run to completion before the following step begins. One of the events in the step is set to be the end event. When the end event occurs, the next step can start, while the current step continues in the background. The end event for each step is set by TruClient for each browser the first time the script is replayed on that browser. You can change the end event if the event set automatically is not the best choice. This process is called synchronizing the script steps. For details, see Synchronize script steps.
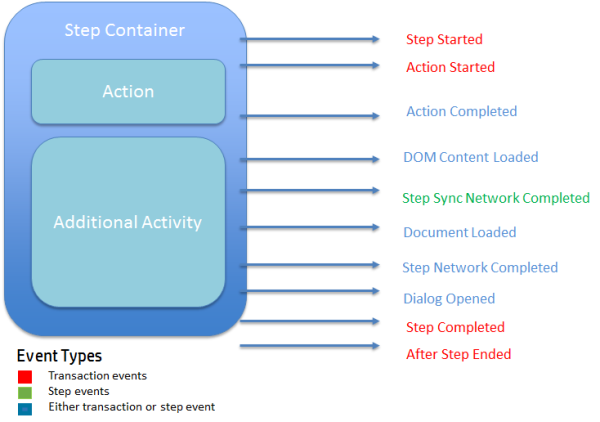
Events in a typical step
The following diagram illustrates the sequence of events triggered as a result of step execution:
Examples of end events
Each step execution differs and may go through a different event flow. The following examples illustrate how step execution can differ:
Example 1: Getting parameters using EvaluateJS step
The step includes an Evaluate JS step with TC.getParam("ParameterName"); code. In this step there is no application related activity. Therefore, the end event is automatically set to Action completed. The remaining events in the chain are not relevant.
Example 2: Click on a search box with no auto-suggest
This step interacts with the application but it does not trigger any network or DOM activity. Therefore, the end event is automatically set to Action completed. The remaining events in the chain are not relevant.
Example 3: Click on a search button
This step interacts with the application and triggers both network and DOM activity. Therefore, the end event is automatically set to one of the events that follows Action completed. The event selected depends upon the specific application behavior.
End events, run times, and transaction times on different browsers
TruClient automatically assigns separate end events for each browser, due to differences between the browsers' behaviors. For example, for the same step, browser A may trigger an end event while browser B does not. If the step is recorded on browser A and replayed as-is on browser B, it will time out. Therefore, TruClient sets an automatic end event only for the browser being recorded. End events for other browsers are set when the script is first run on those browsers.
If there is a transaction that includes steps with different end events on different browsers, the transaction time may differ for each of the browsers. For example:
- Step 100 end event: On browser A,
DOM Content Loaded. On browser B,Step Network Completed. - Step 101 begins: On browser A, as soon as the DOM is loaded. On browser B, only after the document and all the resources are loaded.
When testing on browser B, step 101 begins later than it would begin on browser A. Therefore, the run time on browser B is longer for the same business process.
If there is a transaction that includes steps with different end events on different browser, the transaction time may be different between browsers.
If you need to match run times and transaction times between browsers, check that the end events are set so that the same activities are measured. If not, manually change end events as appropriate.
Note: If you set an end event manually, the setting applies to all browsers. If the end event must be different for any browser, you must use an If Browser step. See Replaying on different browsers.
Changing end events manually
You may need to change a step end event when:
-
The next step is not ready to be executed because the preceding end event is incorrect.
- The automatically set end step events cause different results in different browsers.
-
You have created a transaction that surrounds several steps. You are interested in measuring a certain aspect of the transaction more accurately. For details, see Insert transactions.
-
You want to start the next step in your script once a specific object is visible on the screen. To modify the end event to occur when a specific object is visible, expand the Step section and set the End Event field to Object Exists. Then, click the Choose an object button
 and select the relevant object on the page.
and select the relevant object on the page.
Note:
-
If you set an end event manually, the setting applies to all browsers. If the end event must be different for any browser, use an If Browser step. See Replaying on different browsers.
-
When using network-related end events in transaction steps, TruClient uses the End-of-network identification timeout setting in Runtime Settings to identify the end of network requests, and any timeout periods are reported as wasted time. If the network is slow and there is an end event timeout, increase the timeout as necessary.
 See also:
See also: