Scenario 5: Roll back a deployment
This scenario demonstrates how to roll back to the previous version, create a fix, and then deploy the fix to the live environment.
Note: To run this scenario, first set up the environment, as described in Prerequisites.
Scenario overview
In this scenario, there is a problem with the corporate website of Qlarius Health Insurance.
Let's assume that revision 2 of a file is currently deployed to the LIVE deployment area. The rollback operation redeploys revision 1 to LIVE. The fix creates revision 3, which is promoted and deployed up the GSL to LIVE and replaces revision 1.
-
The release manager rolls back the request from the LIVE deployment area, demotes the request to the PRE-PROD stage, and raises a change request to track the defect.
-
The development team lead primes a child task from the request.
-
A web developer fixes and delivers an item, and relates it to the task.
-
The team lead promotes and deploys the request and task to the SIT stage and deployment area, and then promotes them to the QA stage.
-
The QA manager deploys the request and task to the QA deployment area and then promotes them to the PRE-PROD stage.
-
The release manager deploys the request and task to the PRE-PROD deployment area, and then promotes and deploys them to the LIVE stage and production environment.
Scenario information
-
The following stream is used: QLARIUS:MAINLINE_JAVA_STR
-
There is a division of responsibilities between the employees at the following stage transitions:
-
SIT to QA
-
QA to PRE-PROD
-
-
No build is required at any stage as only a text file is changed.
-
This scenario uses the following deployment areas:
Stage Deployment area Deploy by Default enabled on area? DEV LCL_DEV_JMAIN_AREA01 Yes SIT LCL_SIT_JMAIN_AREA01 Yes QA LCL_QA_JMAIN_AREA01 No PRE‑PROD LCL_PP_JMAIN_AREA01 No LIVE LCL_LIVE_JMAIN_AREA01 No
For a list of the promotion and deployment privileges required by the users, see Scenario privileges.
Scenario prerequisites
To run this scenario, you must complete Scenario 1: Basic request deployment.
Before you start this scenario, complete the following steps:
-
Log in to the web client as any user.
-
Switch to the stream QLARIUS:MAINLINE_JAVA_STR.
-
In the Requests view, select Catalog.
-
Make a note of the ID of the enhancement request that was raised by Rita in Scenario 1 and used to deploy the changes. For the purposes of this scenario, it is called CR_X.
-
In the Items view, on the Dirs tab of the navigation pane, expand Qlarius Underwriter, and select the website folder. In the content pane, select the filter All Revisions.
-
Make a note of the current and previous revisions of main.css.
-
Log out of the web client.
Run this scenario
The following table describes the tasks performed in this scenario.
| Action | Procedure |
|---|---|
| Rita, the release manager, investigates the problem with the corporate website of Qlarius Health Insurance and discovers a small defect in main.css, which is related to CR_X. Rita decides that the best solution is to immediately rollback to the previous version of main.css. | |
|
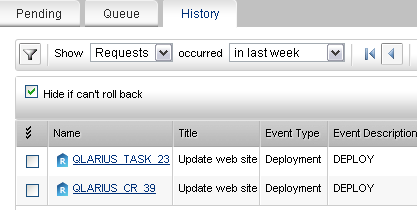
The release manager checks the deployment history. |
Rita, the release manager, checks the deployment history to see if any requests were deployed to the LIVE deployment area after CR_X.
|
|
The release manager rolls back the request from the LIVE deployment area. |
Rita rolls back CR_X from the LIVE deployment area.
|
|
The release manager checks that the previous revision of the item was redeployed. |
Rita checks that the rollback successfully redeployed the previous revision of main.css to the LIVE deployment area.
|
|
The release manager demotes the request to the PRE-PROD stage. |
Rita demotes request CR_X to the PRE-PROD stage to indicate that it is no longer live.
|
|
The release manager raises a change request to track the defect. |
Rita raises a change request to fix and track the defect.
|
|
The release manager delegates the request to the team lead. |
Rita delegates the request to the development team lead, Ted, whose team is responsible for maintaining the website.
|
|
The release manager actions the request to its next state. |
Rita actions the request to its next state, UNDER WORK.
|
|
The development team lead primes a child task from the request. |
Ted reads the email, views the request in his Request inbox, and primes a child task from the request.
|
|
The development team lead delegates the task to a web developer. |
Ted delegates the task to a web developer, Wendy.
The wizard closes automatically. Dimensions CM sends an email to Wendy notifying her that a task has been added to her Request inbox. |
|
The development team lead actions the task to its next state. |
Ted actions the task to its next state, UNDER WORK.
|
|
The web developer updates their work area from the stream. |
Wendy reads the email, checks her Request inbox, and updates her work area from the stream to make sure she has the latest version of main.css.
|
| The web developer modifies the item. | In Wendy’s local work area on your machine edit main.css. For the purpose of this scenario make a minor edit, for example, add a comment to the top of the file. |
|
The web developer delivers the item and relates it to the task. |
Wendy delivers the modified file to the stream and relates it to the task.
|
|
The developer verifies that the item was automatically deployed to the DEV areas. |
Deploy by Default is enabled for the DEV area, so when Wendy delivered the item it was automatically deployed. She checks that the item was successfully deployed.
The Event Result column should display Succeeded. |
|
The web developer delegates the task to the team lead for peer review. |
Wendy delegates the child task to Ted, her team lead, for peer review.
The wizard closes automatically. Dimensions CM sends an email to Ted notifying him that a task has been added to his Request inbox. |
|
The web developer actions the task to its next state. |
Wendy actions the child task to its next state, PEER REVIEW.
|
|
The team lead does a peer review and actions the task to its final state. |
Ted has read his email, seen the task in his Request inbox, done a peer review of the file that Wendy modified, and is satisfied with the changes that she made. He actions the task to its final state, CLOSED.
|
|
The team lead promotes and deploys the request and task to the SIT stage. |
To perform system integration testing, Ted promotes and deploys the parent request with the task to the SIT stage and its associated deployment area. Deploy by default is enabled for the SIT area.
|
|
The team lead verifies that the promotion and deployment were successful. |
Ted verifies that the promotion and deployment operations were successful.
|
| Ted performs system integration testing. | |
| The team lead promotes the request and task to the QA stage. |
System integration testing has been completed successfully, so Ted promotes the request and task to the QA stage. Deploy by Default is not enabled, so the request and task cannot be automatically deployed to the QA deployment area.
|
|
The team lead actions the request to its next state. |
Ted actions the parent request to its next lifecycle state, IN TEST, so that the QA team can perform testing.
|
|
The QA manager deploys the request and task to the QA deployment area. |
Tao, the QA manager, reads the email and checks the Pending tab for the QA stage on the Deployment view. Tao sees that the request is ready to be deployed to QA.
|
| The QA team performs their tests. | |
|
The QA manager promotes the request and task to the PRE- PROD stage. |
QA testing has been completed successfully, so Tao promotes the request and task to the PRE-PROD stage. Deploy by Default is not enabled, so the request and task cannot be automatically deployed to the PRE-PROD deployment area.
|
|
The QA manager actions the request to its final lifecycle state. |
Tao closes the request that is tracking the defect.
|
|
The release manager deploys the request and task to the PRE-PROD deployment area. |
Rita, the release manager, checks the Pending tab for the PRE-PROD stage on the Deployment view. Rita sees that the request is ready to be deployed to PRE-PROD.
|
| The release team performs their tests. | |
|
The release manager promotes the request and task to the LIVE stage. |
Rita promotes the request and task to the LIVE stage. Deploy by Default is not enabled for the LIVE deployment area.
|
|
The release manager deploys the request and task to the LIVE deployment area. |
Let’s assume it is now the regular nightly maintenance period when the LIVE deployment area is offline. Rita deploys the request and task to the LIVE deployment area.
|
|
The release manager verifies that the deployment operation was successful. |
Rita verifies that the deployment operation was successful.
Tip: In the content pane, you can see the request that was raised to fix the defect and request CR_X, which you rolled back at the start of this scenario. |
|
The release manager verifies that the fix was deployed. |
Rita verifies that the latest revision of main.css was deployed to the LIVE area.
|
| End of scenario | |
Scenario privileges
The following tables list the promotion and deployment privileges required by each user in the scenario.
| Promotion privilege | Privilege owner | Required at these stages |
|---|---|---|
| REQUEST_PROMOTE_NEXTSTAGE ITEM_PROMOTE_NEXTSTAGE | Team lead | DEV SIT |
| QA Manager | QA | |
| Release Manager | PRE-PROD |
| Deployment privilege | Privilege owner | Required for these areas |
|---|---|---|
| DEV and SIT are Deploy by Default areas, and no deployment privileges are required. | ||
| REQUEST_DEPLOY ITEM_DEPLOY |
QA Manager | LCL_QA_JMAIN_AREA01 |
| Release Manager | LCL_PP_JMAIN_AREA01 LCL_LIVE_JMAIN_AREA01 |
|
|
REQUEST_ROLLBACK_ANYSTAGE Note: These privileges are used only for rolling back area versions and will change in a future release. |
Release Manager | LCL_PP_JMAIN_AREA01 LCL_LIVE_JMAIN_AREA01 |
| REQUEST_DEMOTE_ANYSTAGE ITEM_DEMOTE_ANYSTAGE |
Release Manager | LCL_PP_JMAIN_AREA01 LCL_LIVE_JMAIN_AREA01 |