Define what-if layout templates
A what-if layout template provides consistent analysis standards across portfolios, ensuring uniformity in What-if Analysis. These templates simplify comparisons and evaluations between multiple portfolios. You can define various templates tailored to different business focuses.
Create what-if layout templates
Create a what-if layout template before creating your what-if scenarios. The predefined templates include Product Roadmap Planning View, Strategic Planning Gantt View, and Strategic Prioritization Planning View are ready for use.
To create a what-if layout template:
-
From the main menu, select Portfolio & Strategy > Portfolio Management.
- In the upper-right corner, click the What-if Analysis button
 .
. - On the What-if Analysis page, click What-if layout templates.
- Click the Add button
 to add a new template.
to add a new template. -
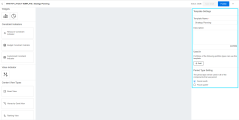
In the Add Template dialogue box, provide a name and description for the template, and then click Done. The template opens for configuration.
-
In the configuration area, the Template Settings area, configure the following for the layout template:
-
Add widgets to the layout template to display various data and perform what-if simulations.
-
From the widgets area, drag and drop a widget you want to add to the template to the preview area (the area in the middle of the screen). You can add multiple widgets to display different data.
-
Configure the settings for each widget. For details, see Configure widgets.
-
To change the size of a widget, select it and drag its border.
-
To rearrange the positioning of a widget, drag and drop it to the target place.
-
To delete a widget, click the Delete button
 on the widget.
on the widget.
-
-
Click Save Draft to save your changes, or click Publish to publish the what-if layout template. For details, see Publish a layout template.
Publish a layout template
You publish a what-if layout template to make it available for use.
To publish a layout template:
-
From the What-if Layout Templates page, open the target layout template.
Note: Make sure the status of the layout is Draft or Published and Modifying. For details about the layout template status, see What-if layout template status.
-
Review and modify the template as necessary.
-
Click Publish. The status of the layout template changes to Published.
The following happens when you publish a what-if layout template:
- The template's latest settings are applied to all the existing scenarios that use this template.
-
You can create scenarios using this template for specified types of portfolios.
Modify a published layout template
You can edit a published layout template or deactivate it.
To update a published layout template:
-
From the What-if Layout Templates page, open the target layout template.
Note: Make sure the status of the layout template is Published. For details about the layout template status, see What-if layout template status.
-
Review and modify the template as necessary. For instructions, see Create what-if layout templates.
-
To update the layout template immediately, click Publish at the top of the layout template page. The status changes to Published.
Changes made to the template are applied to the existing scenarios and newly-created scenarios that use this template.
-
To save the changes for future modification, in the top-right corner of the page, click Save Draft. The status changes to Published and Modifying.
Existing scenarios and newly-created scenarios of this template continue to use the previous settings.
To deactivate a published template:
-
From the What-if Layout Templates page, open the target layout template.
Note: Make sure the status of the layout template is Published or Published and Modifying.
-
In the top-right corner of the page, click ... > Disable.
The status of the layout template is set to Disabled. Scenarios cannot be created using this template.
What-if layout template status
A what-if layout template can go through various statuses after its creation. The following table describes the different statuses and the actions available in each status:
| Status | Description and available actions |
|---|---|
| Draft |
Templates being created or edited. You can:
|
| Published |
Templates available for use. You can:
|
| Published and Modifying |
Published templates undergoing modifications. You can:
|
| Disabled |
Templates that are inactive. You can re-enable an inactive template. When a inactive template is re-enabled, its status is set to Published and Modifying. To make the template available for use, you need to publish it. |
 Next steps:
Next steps: