Exercise 1: Create an account
This exercise guides you through automating the process of creating a new Advantage Online Shopping account using OpenText Functional Testing for Developers.
In this topic:
- Step 1: Launch your IDE
- Step 2: Configure your settings
- Step 3: Create a new testing project
- Step 4: Add code to open the Advantage Online Shopping site
- Step 5: Add code to click the User Account button
- Step 6: Add code to start creating a new account
- Step 7: Add code to fill in the CREATE ACCOUNT form
- Step 8: Run your test from the IDE
- Step 9: View and analyze your run results
Step 1: Launch your IDE
Start by launching the supported IDE of your choice. After the IDE opens, notice:
-
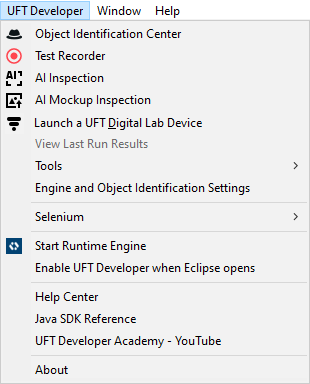
The UFT Developer menu in your IDE. Use this menu to access windows such as the Object Identification Center (OIC), OpenText Functional Testing Lab, and run results.
This is an example of the menu displayed in Eclipse:

The View Last Run Results option is enabled only after you've run a test.
-
If you see the runtime engine icon
 in your system tray, this indicates that the runtime engine is running.
in your system tray, this indicates that the runtime engine is running.The runtime engine is launched when you select an identification, recorder, or inspection option from the menu.
Alternatively, you can manually start the runtime engine or select that in the future it be enabled when you open your IDE.
Step 2: Configure your settings
-
If the runtime engine is not running, select Start Runtime Engine to run it.
-
Open the Engine and Object Identification Settings from the UFT Developer menu in your IDE, or from the system tray menu (right-click the runtime engine icon
 and select Settings).
and select Settings). -
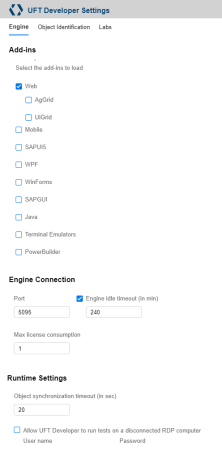
On the Engine tab, under Add-ins, configure settings to use the Web Add-in only.
Save your changes to restart the runtime engine with the Web Add-in.
Step 3: Create a new testing project
Prerequisite for Visual Studio and NUnit:
Install the NUnit framework. For details about supported versions, see the Support Matrix.
-
Create a new testing project or module using one of the UFT Developer project templates for your IDE. Give your project a meaningful name.
-
Your project is created with a new class, using the standard format of the unit testing framework for the template you selected.
This class contains a test method with the Test annotation (highlighted in the examples below), which you use to include the test logic.
Rename this test method with a more meaningful name.
For example:
The following libraries are automatically referenced in the project:
- The OpenText Functional Testing for Developers library
- The unit testing framework library (such as NUnit or JUnit)
Step 4: Add code to open the Advantage Online Shopping site
In the blank test method, add code to launch the browser of your choice using OpenText Functional Testing for Developers's SDK for your IDE.
Then add code to navigate to the Advantage Online Shopping URL: http://www.advantageonlineshopping.com.
Tip: The examples below open Google Chrome. If you need to, update the code to launch a different browser.
Step 5: Add code to click the User Account button
Add code to click the  USER icon at the top right of the Advantage Online Shopping site.
USER icon at the top right of the Advantage Online Shopping site.
Use the OIC to obtain a unique identification for the  USER object.
USER object.
-
Launch your browser.
Note: If this is the first time you've launched your browser after installing OpenText Functional Testing for Developers, you are prompted to enable the OpenText UFT Agent extension. Enable the agent to continue.
-
Navigate to the Advantage Online Shopping demo application site: http://www.advantageonlineshopping.com.
-
In your IDE, open theObject Identification Center (OIC) by selecting Object Identification Center from the UFT Developer menu, or by clicking the Object Identification Center
 button in the IDE toolbar.
button in the IDE toolbar.Obtain a unique identification for the
 USER object:
USER object:-
In the OIC, click Start spying:
Then, hover over the
 USER object in the top-right corner of your browser window to highlight it. Click it to capture the object properties in the OIC.
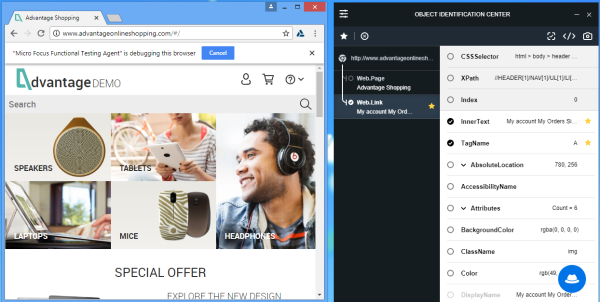
USER object in the top-right corner of your browser window to highlight it. Click it to capture the object properties in the OIC.The following image shows a sample desktop with the browser window and OIC displayed, and the
 USER object highlighted.
USER object highlighted. -
In the OIC, click the Recommended tab.
Note that some properties are starred. The stars indicate a recommended set of properties and values to use for uniquely identifying the spied object. There is only one object on the current page in the application that matches the starred properties and their current values.
-
Click the Highlight
 button to see the
button to see the  USER object identified in your browser window.
USER object identified in your browser window. -
Click Generate Code to Clipboard
 , and paste the code into your test script.
, and paste the code into your test script.Click below to see what your identification code should look like. Your code may differ slightly as it is based on the properties recommended by the OIC for your environment.
Tip: In addition to using the recommendations in the OIC, you can customize the identification using the Edit mode. Click the Edit
 button to switch to Edit mode and select the properties you want to use to identify the object. Then, test the identification by clicking the Highlight
button to switch to Edit mode and select the properties you want to use to identify the object. Then, test the identification by clicking the Highlight  button.
button.For more details, see Object Identification Center.
-
-
In your test, add code to click the
 USER object.
USER object.Click to see how your test should look now:
Step 6: Add code to start creating a new account
When the  USER object is clicked, the login dialog box opens. Add code to click CREATE NEW ACCOUNT in this dialog box.
USER object is clicked, the login dialog box opens. Add code to click CREATE NEW ACCOUNT in this dialog box.

Use the same steps you performed earlier in Step 5: Add code to click the User Account button.
Click the following to see what your code should look like.
Step 7: Add code to fill in the CREATE ACCOUNT form
Extend your test method code to fill in the user details in the CREATE ACCOUNT page that opens when the CREATE NEW ACCOUNT button is clicked in the previous step.
This time, use application models instead of including the object's identification code directly in the script.
Application Models enable you to model your application objects and then reference them from your scripts. The modeled objects can be reused in different scripts and by different users, which can be helpful when maintaining tests.
Add objects to an application model and use them in test steps:
-
Create a new application model.
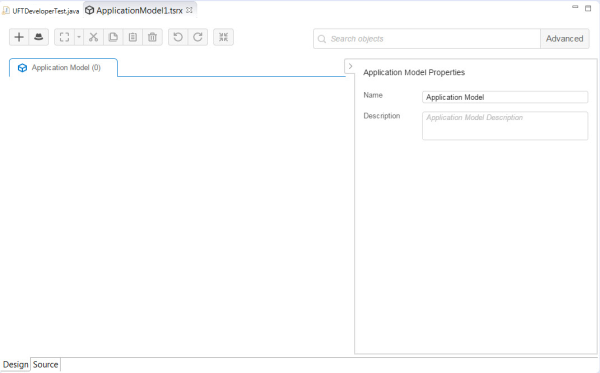
The Application Model Editor opens in your IDE, and you can use it to model the required objects, as described in the next step.
For example, in Eclipse:
-
Use the OIC to add the following objects to the application model:
- User name, Email, Password, and Confirm password fields
- I agree to the Advantage.com Conditions of Use and Privacy Notice option
- REGISTER button
From the Application Model editor, click the
 button to open the OIC in the Application Model editor.
button to open the OIC in the Application Model editor.Tip: When opened from the Application Model editor, the OIC has an additional button (
 ) to add objects to your application model. You can close the other OIC instance.
) to add objects to your application model. You can close the other OIC instance.For each of the objects mentioned above:
-
Spy the object in the application.
-
At the bottom of the OIC, click the Add object
 button.
button.
If you are using Eclipse, save your application model.
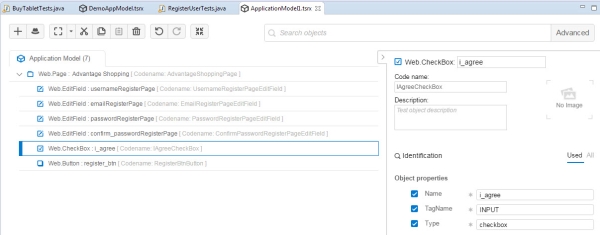
Click to view a sample application model:
Tip: Alternatively, see Object Identification Center.
-
Close the OIC. Then use the test objects from the application model in your script to perform the following steps:
- Set the values in the edit fields.
- Select the I agree ... option.
- Click the REGISTER button.
Click the following to see samples of what your script should look like:
Note:
-
ApplicationModel1 is the name you gave the application model when you created it (Eclipse/IntelliJ).
It is also the class name defined for the application model in the right pane of the Application Model editor when the Application Model tab is selected (Visual Studio).
Your application model is dynamically compiled into a class of the same name, which, in turn, is used in your code.
-
The browser argument passed to ApplicationModel1 in the first line of code is the one you created at the beginning of the script. This argument enables you to reuse the same application model with different browsers.
Click the following to display sample code of the entire test.
Step 8: Run your test from the IDE
-
(Optional) Customize your snapshots level test setting to save snapshots during the test run for each step performed and include them in the run results.
Test settings are defined in the test settings file referenced by your testing project:
- Eclipse / IntelliJ / Android Studio: leanft.properties
- Visual Studio: App.config
For details, see Customize test settings.
-
Build your project and run your test directly from your IDE.
Step 9: View and analyze your run results
In your IDE, from the UFT Developer menu, select View Last Run Results.
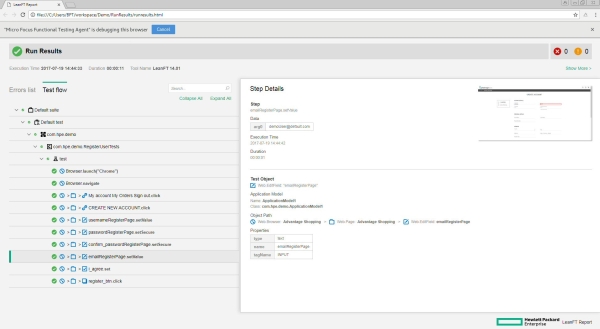
If you customized your report settings as described in Step 8.1, notice the screen captures added to your report.
Your run report should look similar to the following:
 Next steps:
Next steps: