Exercise 2: Buy a laptop
This exercise guides you through automating the process of buying a new laptop from the Advantage Online Shopping site using OpenText Functional Testing for Developers.
Before you begin
This exercise assumes that you now have an Advantage Online Shopping account.
You can use the account you created in Exercise 1: Create an account, or create a new one before completing the steps below.
Tip: You may want to switch your IDE for this exercise to learn how to use OpenText Functional Testing for Developers in different environments.
For example, if you used Eclipse in Exercise 1: Create an account, try this exercise in Visual Studio.
Step 1: Create a new testing project in your IDE
-
Create a new testing project using one of the UFT Developer project templates for your IDE as you did in Exercise 1 (Step 3: Create a new testing project).
Give your project a meaningful name.
-
Your project is created with a blank test method, which you use to include the test logic.
Rename this test method with a more meaningful name.
Note: If you decided to use the same IDE as in Exercise 1, you can add a new test to your existing project instead of creating a new project.
Step 2: Add code to open the Advantage Online Shopping site
In the blank test method, add code as you did in Exercise 1 (Step 4: Add code to open the Advantage Online Shopping site) to:
- Launch the browser of your choice; and then
- Navigate to the Advantage Online Shopping URL: http://www.advantageonlineshopping.com.
Use the OpenText Functional Testing for Developers SDK for your IDE.
Step 3: Add code to find a Windows 10 laptop
-
Add code to click on the LAPTOPS category on the Advantage Online Shopping home page.
-
Use the Object Identification Center (OIC) to generate and copy the recommended identification code, and paste it into your script.
-
Call the Click method of the pasted test object code.
-
-
Add code to filter and view Windows 10 laptops only.

-
Add code to expand the OPERATING SYSTEM filter category.
Use the OIC to build a unique identification for the Operating System category title object. This time, enter the identification code manually into your script instead of using the Generate Code to Clipboard
 button.
button.Then, call the Click method to expand the category.
-
Add code to select the Windows 10 checkbox in the filter.
Your code should use XPath to identify the Windows 10 checkbox.
Use the OIC's Edit mode to obtain this XPath value. (Click the Edit/Simple
 mode button in the OIC to switch between modes.)
mode button in the OIC to switch between modes.)Note: Checkboxes have a specific method to enable selection. Use this method in your code.
-
Step 4: Add code to buy a specific laptop
-
Add code to identify the laptop you want to buy.
This step describes how to use Insight to identify the specific laptop you want to buy, based on a saved image file you provide.
Use Insight when OpenText Functional Testing for Developers cannot identify an object using its properties, and you want to identify the object based on its appearance instead.
-
Use an image editor to capture and save an image of the laptops.
-
Add code to identify the laptop using Insight and the image you saved. For more details, see Insight image-based identification (Windows only).
-
-
Add code to read the price of the laptop.
This time, do not identify the price using OpenText Functional Testing for Developers's recommendations in the OIC.
Instead, look for a better and more robust identification using the OIC's Edit mode.
-
Store the laptop price in a variable.
You'll use this variable later when you are verifying your subtotal.
-
Use the Insight code you created in step 1.
-
Add code to verify that the image presented after clicking the laptop in step 4 is what you expected.
Use the VerifyImageMatch method to do this.
For more details, see Verifications.
-
Update the laptop quantity to 2.
Add code to click the + button again:

Identify this button using the CSS Selector property.
-
Add code to click the ADD TO CART button and add the laptops to the cart.
For the sake of this exercise, let's pretend that you are unable to identify this object as usual.
Instead, identify the area of the button using an OCR step that looks for the ADD TO CART text, and click the area using low level replay operations.
To click the button using OCR for identification:
-
Get the location of the text using OpenText Functional Testing for Developers's OCR mechanism. Do this by using the GetTextLocations method, called on the test object for the button's parent.
Provide the method with the text you want to find. Remember: The OCR mechanism is case sensitive.
For more details, see Tips & tricks - OCR methods (Windows only).
-
Use the Mouse class to perform the actual click on the area where the text is found.
Note: The GetTextLocations returns the location of the text relative to the text object it was called from.
However, the Mouse class requires absolute coordinates, so you have to modify the data you received.
For more details, see the SDK reference for your development language.
-
Step 5: Add code to check out
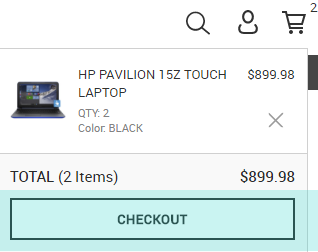
Add code to click the CHECKOUT button on the cart dropdown that appears on the top-right.

Then, add code to verify the total price of the order, using the variable you stored earlier.
This total is displayed on the page that opens when clicking the CHECKOUT button.
To add steps that verify the total price:
-
Use the OIC to retrieve OpenText Functional Testing for Developers's recommendation to identify the price element.
To do this, switch to the OIC's Edit mode and spy the price element, which is the number to the right of the laptop image in your cart.
Then, select all the properties recommended (starred) by OpenText Functional Testing for Developers.
-
Change the value of the InnerText property from a fixed value to a regular expression.
The regular expression should represent a text string that starts with a $ sign, such as: \$.*
Make sure to mark the asterisk * adjacent to the InnerText property's Value field.
-
Test the identification from the OIC by clicking the Highlight button
 to ensure that it identifies the price correctly.
to ensure that it identifies the price correctly. -
Click Generate Code to Clipboard
 , and paste the code into your test script.
, and paste the code into your test script. Then, read the value of the price element using the relevant SDK method.
Tip: Read the InnerText property value for the element.
-
Add the verification code to your test using the Verify class.
For details, see Verifications.
Note: Remember that you bought two laptops, so the total price should be twice the amount of the variable you stored earlier.
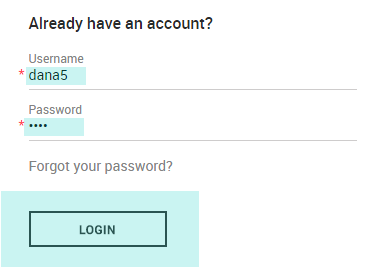
Step 6: Add code to log in to your account
In this step, add code to enter the Username and Password field values on the left and click the LOGIN button.

Instead of providing the object descriptions in the code as you did earlier, add all the required test objects to an Application Model, and then refer to these test objects in your code.
Tip: For more details throughout this exercise, see Application models.
Add objects to an application model and use them in test steps:
-
Create an Application Model and give it a meaningful name.
-
Add test objects to the Application Model for the Username and Password fields, and the LOGIN button.
Tip: You can add these objects one by one, or use the multi-object spy mode to learn them all in one spying session.
To use the multi-object spy mode in the OIC: Click the Settings
 button, select Allow multi-object spying, and then click the Start spying button.
button, select Allow multi-object spying, and then click the Start spying button.For more details, see Spy objects in your application.
-
Edit the names and code names of the added objects as needed.
If you are working in Eclipse, save the Application Model before moving on.
-
Add code to your test to perform the required operation for each of the objects, entering values in the fields, and clicking the button.
Step 7: Run your test
-
Customize your test settings to save snapshots during the test run for each step performed and include them in the OpenText Functional Testing for Developers run results.
Test settings are defined in the test settings file referenced by your testing project:
- Eclipse/IntelliJ: leanft.properties
- Visual Studio: App.config
For details, see Customize test settings.
If you already did this in Exercise 1: Create an account, and are working in the same IDE and testing project, you can skip this step.
-
Build your project and run your test directly from your IDE as you did in Exercise 1: Create an account.
Step 8: View, analyze, and customize the report
Open the generated run results from your IDE and review them.
For more details, see Analyze run results.
 See also:
See also: