External actions
You can create external actions and embed them in the UI. External actions can launch external websites or applications that interact with OpenText Core Software Delivery Platform.
Note: External actions are available as a technical preview.
External action types
External actions can be created to add the following elements to the application: custom toolbar buttons
| External action type | Description |
|---|---|
| Custom toolbar button | Adds a new button to toolbars of specified entities. When clicked, the button can interact with the selected items in a prescribed way, or open an external website or application. |
| Custom Aviator chip |
Adds a custom prompt chip to the Aviator pane of specified entities. When clicked, the chip runs a prescribed Aviator prompt. For details, see Aviator Smart Assistant. Note: The default, system chips can be hidden, leaving only the custom chips displayed. Configure the AVIATOR_DISPLAY_OOTB_CHIPS parameter. For details, see Configuration parameters. |
| Sidebar plugin | Adds a new sidebar interface for specified entities. The sidebar plugin consists of a custom web page that is embedded in the sidebar pane. |
The current topic provides information that applies to all types of external actions. For additional guidelines on creating sidebar plugins, see Sidebar plugins.
Note: Work with external actions requires space admin permissions. For details, see Roles and permissions.
External action components
An external action consists of two parts: a JSON object and the action's code.
JSON object
The action's configuration is defined by a JSON object. The object describes the action's properties, such as its title, and the entity types that the external action applies to. Some properties are relevant to all types of external actions, and others are specific to certain types.
For details, see JSON structure.
External action code
The code is the external action's implementation.
-
You can upload the code to OpenText Core Software Delivery Platform, or host it on an external server.
-
If you host the code on an external server, you must establish trust between the OpenText Core Software Delivery Platform server and the external server. For details, see Use CORS for external actions.
-
To interact with data from OpenText Core Software Delivery Platform, the code can include REST API requests. For details, see REST API.
Create an external action
You can define external actions in the following ways:
- Upload a zip bundle that includes a JSON file and any accompanying code files.
- Add a JSON object in the External action editor in the UI, and reference remote code files.
Tip: Click Load Demo to load JSON code with examples of various configuration options for the external actions.
Upload a zip bundle
The zipped bundle must include the following files:
-
A JSON file named action-configuration. The file must include a single external action configuration.
The JSON file must be at the top level of the zip.
-
Code files implementing the external action. The executable file should be referenced from the url property in the JSON object.
To upload a zip bundle:
-
As a Shared Space admin, select Settings > Management > External action editor.
-
In the External action editor, click the Upload Bundle button
 .
.The Upload Bundle for Action dialog box opens.
- In the Upload Purpose field, select Upload New Action.
- Click the Select bundle button
 .
. -
Locate the zip file, and click OK.
The configuration of the new action is added to the existing objects in the external action editor.
Define an external action in the editor
Add an external action by creating a JSON object directly in the External action editor.
To define an external action in the editor:
-
As a Shared Space admin, select Settings > Management > External action editor.
-
Add a JSON external action object.
-
Click Save.
Supported events
You can send the following OpenText Core Software Delivery Platform events from the web application to the action.
| Event | Description |
|---|---|
octane_refresh_entity
|
Instruction to refresh specified items after they have been updated in the external application. |
octane_display_entity
|
Instruction to display details of a specified item. |
octane_entity_was_added
|
Notification that a new item was created. The new item is displayed where relevant, the same as it would had it been created inside OpenText Core Software Delivery Platform. For example, when adding a new defect, if the defects grid is displayed, the defect is displayed at the top of the grid. |
octane_refresh_list
|
Instruction to refresh the full grid after an update was made in the external application. |
octane_select_entity
|
Instruction to select specified entities in the grid. |
octane_set_dialog_title
|
If the external action opens a dialog box, use this event to set the dialog box's title. |
octane_close_dialog
|
If the external action opens a dialog box, use this event to close the dialog box. |
octane_read_settings
|
Queries for the current user's settings for the application or a specified module. The results are returned in JSON format. |
octane_update_settings
|
Adds a new value to the settings. The value is stored in the "text" key. |
octane_report_error
|
Instruction to add an entry to its errors log. |
Implementation notes
- The code should be implemented in the target web application.
- For actions opened in a new browser tab, post messages using
window.opener. - For actions embedded inside a dialog box, post messages using
window.parent. - If the code fails on "opener undefined", check that the action is configured with
"events": true. - If a refresh event or a message is sent for an entity that is currently being edited by the user and has changes unsaved to the server, the UI will not refresh to prevent data loss.
Code examples
The following examples assume that params holds parameters that were sent to the external application using the url parameter.
| Event | Example |
|---|---|
octane_set_dialog_title
|
Copy code
|
octane_close_dialog
|
Copy code
Set |
octane_refresh_entity
|
Copy code
|
octane_display_entity
|
Copy code
|
octane_entity_was_added
|
Copy code
|
Icons
Choose an icon from the list below to use for the custom button or sidebar.
Tip: To view in full detail, click to zoom in, then right-click the image and open in a new tab.
Verify user identity
Applications that interact with OpenText Core Software Delivery Platform can verify if the user that invoked an external action is a user currently signed in to OpenText Core Software Delivery Platform.
External actions can do the following:
Verify user identity with a token
You can configure an external action to send the {user_identity_token} to a target application as a query parameter. The target application can then use the token information to verify the identity of an OpenText Core Software Delivery Platform user that invoked an external action.
The {user_identity_token} is a JSON Web Token (JWT).
When using the token information, an external action does not need to send authentication requests to confirm the user identity.
Note: For GDPR compliance, when using the {user_identity_token}, an OpenText Core Software Delivery Platform user must agree to share their identity information.
The {user_identity_token} contains the following information:
| Property | Details |
|---|---|
name
|
Username of the OpenText Core Software Delivery Platform user. |
email
|
Email of the OpenText Core Software Delivery Platform user. |
iat
|
Unix time, in seconds, that represents the token issue date. |
exp
|
Unix time, in seconds, that represents the token expiration date. |
To verify user identity with the token:
-
If you are verifying the token validity from an external action's web application, and not from the server, allow OpenText Core Software Delivery Platform to support CORS by setting the CORS_ENABLED parameter to true. This lets an external action make requests to OpenText Core Software Delivery Platform from the hosted iFrame.
Skip this step when verifying the token validity from the server.
-
Configure an external action to support user identity tokens by adding the
{user_identity_token}URL token to the action'surlproperty.Following is a sample
urlconfiguration that uses theuser_identity_tokenproperty:Example:
"url": "{bundle_url}/my_folder/index.html?entity_ids={entity_ids}&entity_type={entity_type}&shared_space={shared_space}&workspace={workspace}&user_login={user_login}&email={user_email}&octane_url={octane_url}&dialog_id={dialog_id}&user_identity_token={user_identity_token}"When an OpenText Core Software Delivery Platform user clicks an action button, or a tab that displays the external action in an iFrame, a user identity token is generated and added to the external action invocation URL.
-
Confirm the identity of an OpenText Core Software Delivery Platform user:
- Extract
user_identity_tokenfrom the request. - Parse the
user_identity_tokenand decode the token information using the Base64 decoder or any other third-party library that fits your programming paradigm. - Verify the token expiration date.
-
Verify the
user_identity_tokenvalidity with the help of a public key. You can retrieve the key using the following API request:https://<octane.example.com>/api/jwt/key.Technical preview: This API is technical preview. When calling it, use the ALM-OCTANE-TECH-PREVIEW header.
The RSA public key is returned as a Base64-encoded string.
-
Using the public key, verify the token signature.
Depending on the library you are using to verify the token signature, you may need to convert the key to the PEM format by adding the header and footer strings. Below is an example of JavaScript for the key PEM format.
Example:
const {key: publicKey} = await response.json();const publicKeyInPEMFormat = '-----BEGIN PUBLIC KEY-----' + publicKey + '-----END PUBLIC KEY-----';
- Extract
Verify user identity using CORS authentication
Interacting applications can verify a user's identity using the CORS request.
To verify the user identity using the CORS request:
- Allow support for CORS by setting the CORS_ENABLED parameter to true.
- Ensure the CORS_AUTH_ALLOW_ORIGIN parameter lists the external action server base URL.
-
Ensure the SAME_SITE_COOKIE_ATTRIBUTE parameter controlling cookies is set to none.
For details, see Configuration parameters.
These settings allow an external action to send requests from the external action's web application to the OpenText Core Software Delivery Platform's server using the current authentication context, established when the user signed in to OpenText Core Software Delivery Platform.
To get the details of a currently signed-in user, such as a user ID and email, the external action can call https://octane.example.com/api/current_user.
Example: {"id": "<userid>", "email": "<user@email.com>", "name": "<username>" //user name in OpenText Core Software Delivery Platform}
Use CORS for external actions
If your external actions are hosted on a domain other than OpenText Core Software Delivery Platform, you can establish trust by either using an API key in the code, or using the CORS mechanism.
This section discusses using the CORS mechanism for external actions.
The CORS mechanism for external actions involves the following:
- Setting CORS configuration parameters
- Sending an anti-CSRF cookie in requests
To enable CORS actions:
- Make sure the following CORS parameters are enabled and configured: CORS_ENABLED, CORS_ALLOW_ORIGIN, CORS_AUTH_ALLOW_ORIGIN, CORS_MAX_AGE
-
Set the following site parameter:
Parameter Value SAME_SITE_COOKIE_ATTRIBUTE None For details, see Configuration parameters.
To send an XSRF cookie in requests:
To prevent non-authorized servers from accessing the OpenText Core Software Delivery Platform server, requests from external servers need to include an XSRF header that sends a unique cookie.
Following is a sample code snippet for an XSRF header:
const xsrf = new URL(document.location.href).searchParams.get('xsrf_token')
await fetch(url, {
headers: {
"XSRF-HEADER": xsrf,
"content-type": "application/json",
},
method: "PUT",
...
});Host external actions
As an alternative to storing external action code on an external server and establishing trust with OpenText Core Software Delivery Platform, you can upload the external action code to OpenText Core Software Delivery Platform.
You can upload all the external actions in the same zip file, or upload each external action in a separate file.
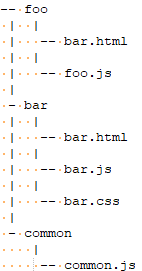
With bundled files, the different external actions can also use shared code. For example, if you have external actions foo and bar that reference shared code common, structure the folders as follows:

Prerequisites
- Make sure that the parameter SUPPORT_EXTERNAL_ENTITY_ACTIONS_BUNDLE is enabled.
- Configure the other external action parameters as required: EXTERNAL_ENTITY_ACTIONS_BUNDLE_MAX_SIZE, EXTERNAL_ENTITY_ACTIONS_FILE_EXTENSION_WHITE_LIST
For details, see Configuration parameters.
To upload external actions:
-
Define the action in the external action editor, using the JSON syntax. For details, see Create an external action.
-
Click the Upload Bundle button
 .
. In the Select Action dropdown list, select the name of the action whose code you want to upload, or select Common to upload a bundled file.
Note: To replace a bundled zip that contains multiple actions, select Common.
-
Locate the zip file and upload it.
An internal guid is created for the action, and the guid is added to the external action definition in the JSON.
-
In the external action editor, update the
"url"property to point to the uploaded file, as follows:"url": {bundle_url}/foo.html{bundle_url}is a token denoting OpenText Core Software Delivery Platform's server address.
REST API for external actions
The following examples demonstrate GET and PUT scripts for reading and updating external actions.
Get external actions
GET https://alm-octane.example.com/api/shared_spaces/1001/external-entity-actions
HEADERS:
- ALM-OCTANE-TECH-PREVIEW: trueUpdate external actions
const entity = {
fieldName: fieldValue,
};
const xsrf = new URL(document.location.href).searchParams.get('xsrf_token')
fetch(
'/api/shared_spaces/' +
sharedSpaceId +
'/workspaces/' +
workspaceId +
'/work_items/' +
entityId,
{
headers: {
'content-type': 'application/json',
'XSRF-HEADER': xsrf,
},
body: JSON.stringify(entityData) ,
method: 'PUT',
credentials: 'include',
}
);
 See also:
See also: